
Forwarded emails breaking? Here’s what to do
Your carefully designed HTML email lands in your customers’ inboxes looking pixel-perfect…and then they forward it. The text becomes messy. Pictures look damaged or resized. The spacing seems strange. Colors have changed. Even your call-to-action (CTA) buttons are broken. Yikes!
What happened? Is it your HTML email code? Your email service provider (ESP)? Usually, it’s neither one—the culprit is how email clients handle the forwarding process.
Here’s what we’ll be covering today:
- Why forwarded emails break
- 4 strategies for managing broken forwards
- Control what you can (and let the rest go)
Why forwarded emails break
Unfortunately, issues with HTML email forwarding are quite common. The primary culprit is variation among email clients. Each email client handles HTML emails differently, leading to noticeable changes when an email is forwarded.
Some of the common reasons why forwarded emails break are:
- Email clients removing or altering HTML code
- Differences in rendering between email clients
- Differences in settings and preferences of email clients
- Images being blocked or resized by email clients
This can be frustrating for both the sender and the recipient, as it can create a poor user experience and impact the effectiveness of your carefully crafted email. Luckily, there are several strategies you can employ to maintain the integrity of your email designs. And, while they won’t prevent broken forwards completely, they can help minimize the impact.
4 strategies for managing broken forwards
Let’s dive into the heart of the matter: how to fix forwarded email issues. Here are our four techniques for minimizing the error-prone forwarding process:
1. Keep your HTML email formatting simple
Ultimately, simplifying your email designs is the first step in reducing email forwarding problems. Here are a few tips we’d recommend following:
- Create and use HTML email templates as single-column layouts. Designed with just one table in HTML, they tend to be less vulnerable to email forwarding problems.
- Ensure you convey key information in your email text. As tempting as it is to send image-heavy emails, there’s always going to be a portion of your audience who has images blocked. They will only catch your key message, value prop, or call to action if you include it in the text of your email.
- Use special content selectively. Elements like animations and background images are more likely to break when your email is forwarded—so plan accordingly.
Email clients can still meddle with your design. But, a straightforward approach can ensure your email is readable when forwarded.

2. If possible, include a view in browser link
A view in browser link allows recipients to view the email on the web, circumventing any email client rendering issues. Here’s why a view in browser link can be helpful:
- Improves accessibility. A view in browser link makes your email accessible to a broader audience, including those using older email clients or having certain accessibility needs.
- Correctly displays your email content. By allowing the email to be viewed in a browser, you ensure that all elements of your email display correctly. This includes images, animated elements, and complex formatting that may not render properly in certain email clients.
With a view in browser link, you provide a backup plan for your email, ensuring that all recipients can view and understand it.
Pro tip: In Customer.io Journeys, you can easily add the default view in browser link to your marketing emails with the following HTML snippet:
<a href="/%7B%25%20view_in_browser_url%20%25%7D">View this email online</a>
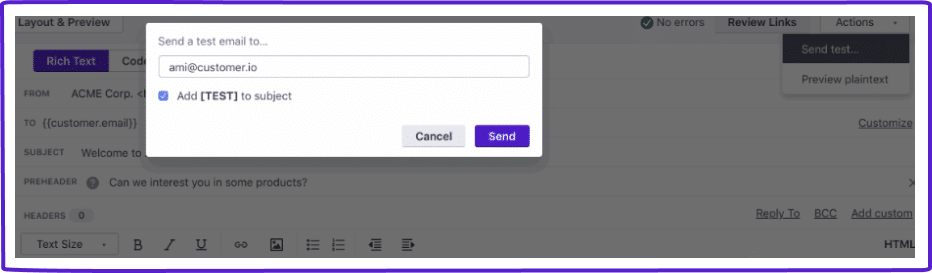
3. Don’t forward email tests
Testing emails by forwarding them to your team can inadvertently lead to email formatting problems. When you set up a campaign, you may send a test email to yourself and then forward it to your team for review. However, the forwarding process might alter the email’s formatting, causing it to appear differently than intended.
The fix? Send test emails directly from your ESP instead of forwarding them.
Pro tip: In Customer.io Journeys, you can do this using the send test feature. Send test emails to as many people as you like, and they’ll all see the email exactly as you designed it.

4. Add sharing CTAs
You can’t stop your customers from forwarding your emails. And sometimes, forwarding is exactly what you want them to do. Here are two sharing techniques that’ll ensure the email arrives as intended.
Option 1: The forward-to-a-friend CTA
Forward-to-a-friend CTAs do just that: they give customers a one-click option for sharing your content with their network. It then sends them to a landing page where they can enter the friend’s email address they want to receive your email.
Pro tip: Where the magic really happens is behind the scenes. For example, in Customer.io Journeys, you can collect the friend’s email and any other relevant information as attributes. Then, you can use Liquid to personalize the content of the email sent to the friend.
Option 2: The share with your network CTA
Another way to keep your HTML email formatting consistent is by adding share with your network CTAs to your emails. Like the view in browser link, this route makes it easy for anyone to share a link to your email’s web version.
Pro tips:
- Include options for multiple social media platforms. X (formerly Twitter), Instagram, Facebook, and LinkedIn are the platforms you’ll likely want to incorporate.
- Only use these links for ultra-shareable email content snippets. Think Spotify Wrapped-style content or personalized referral codes.
Control what you can (and let the rest go)
HTML breaks when forwarding are one of many challenges caused by inconsistencies among email clients. While you can take steps to ensure your HTML emails look great for those on your list, all bets are off in the forwarding process.
Just remember: it’s ultimately a good thing when customers forward your emails. It’s a sign they like your content and want to spread the word. Mitigate the risk of broken telephone with a simplified email design and by including easy options for viewing and sharing. That way, you can rest easy knowing you’ve done your best to keep your message consistent as it goes from inbox to inbox.