Images in email: A how-to for success
Images in emails can be your best friend and your worst enemy. On the one hand, they engage your audience with compelling visuals, amplify your brand identity, and compel clicks. On the other hand, they can cause unexpected problems and extra complications, resulting in loss of subscribers and missed conversions.
You’ll want to consider key aspects of coding images into your HTML emails for success. Because email often relies so heavily on images, missteps here can cost you audience share, erode your brand identity, and torpedo your engagement metrics.
Here’s what we’ll be covering today:
- The challenges of using images in emails
- 11 best practices for embedding images in HTML emails
- 4 ways to embed images in HTML emails
- What is the difference between embedding images and attaching them to an email?
- Remember to test!
The challenges of using images in email
Images can make or break your emails—quite literally! If you don’t address potential problems when coding your email, your beautifully designed graphics could wreak havoc on performance. Here are the most common issues you might encounter when using images in HTML emails.
- Accessibility issues. Images are a black hole for screen readers, translators, and voice assistants. If you put key information in images but neglect to put it in your text, you’re losing audience share. Image alt text is also an opportunity to ensure your email is accessible to all. We’ll expand more on that below.
- Usability issues. The search function in email clients also won’t see text in an image. So when you send a compelling piece of content and the recipient searches for it in their inbox later, they may come up empty if the keywords appear only in images. What’s more? If you’ve made a grammatical error accidentally, editing live text will be much easier than sending it back for a redesign because the text lives on an image.
- Performance issues. The longer an image takes to load, the more likely someone will just hit delete. Large images can load slowly (or even stop loading) even if a recipient has a fast internet connection. And if a person is reading your email on their phone, your images might load slowly and gobble your customers’ data plans.
- Display issues. If not coded properly (with attention to how different email clients handle images), your graphics can easily display poorly or mangle your layout—and your carefully designed email lands in the inbox with a depressing thud.
- Conversion issues. Some clients default to displaying emails with images off, and many folks might not turn them on. This is a pernicious issue for B2B emails, as corporate firewalls are often configured to block images from rendering automatically. If this is the case, conversion may be impacted if your email content relies on the image rendering.
- Spam. It’s worth noting that if your email lands in the Spam folder, none of your images will load. If someone peruses their folder to flag non-spam emails, it’s in your best interest to keep important content out of images in this case.
11 best practices for embedding images in your emails
Okay, you know the hurdles you’ll face with images in email. Now, here are eleven techniques you need to leap over them.
1. Use alt text
Designing for accessibility ensures your email can be consumed by all. With 10% of Americans living with an invisible disability, you leave a portion of your audience out of your email sends every time you don’t design with accessibility in mind.
That’s where alt text comes in. People who use screen readers or auto-translators rely on alt text to get the information you put in your images.
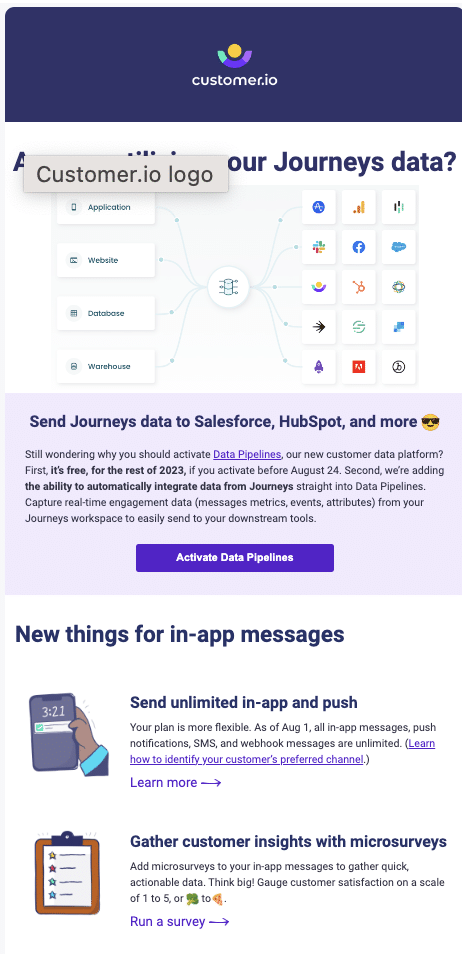
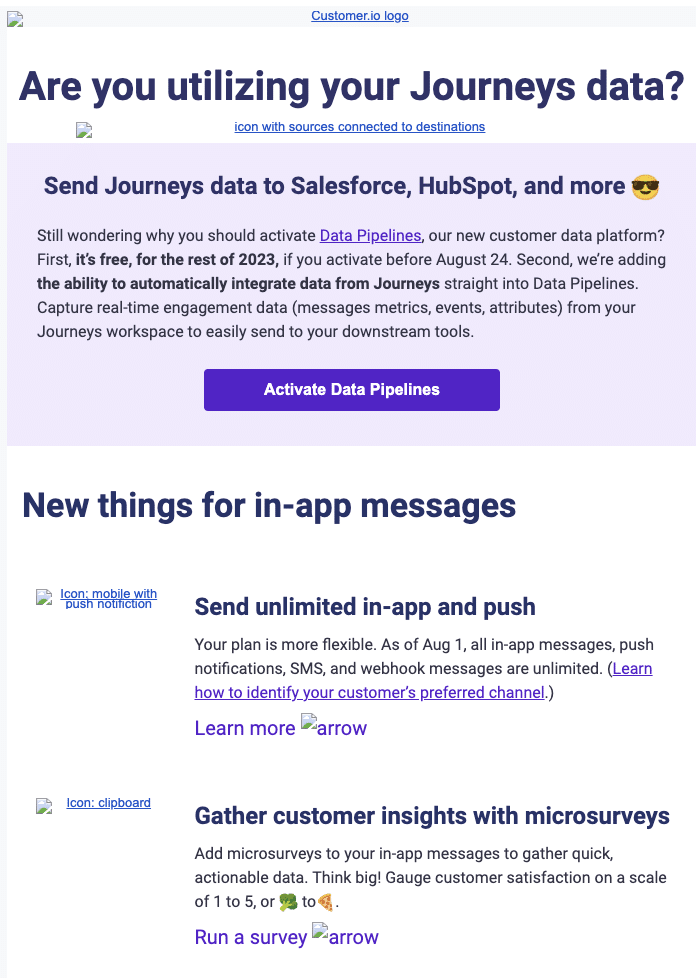
For example, here’s a look at a newsletter email we sent at Customer.io with and without images enabled. You can see that the alt text is descriptive enough to explain what each image is meant to show.


Ready to create images with awesome alt text? Here are a few tips:
- Use unique alt text for every image, even if they look similar. Otherwise, your customers are in for a pretty annoying experience as the screen reader says the same thing over and over with every image.
- Keep it concise. Your picture isn’t worth a thousand words, and the effectiveness of alt text plummets if people listen to a novel. Also, keep in mind that email clients include the alt text when images are blocked—a great opportunity to get your message across even without images—but it’s limited to the size of the image container.
- Use an empty attribute for images that don’t add information, like divider lines, spacer images, or abstract hero graphics. That will look like
<img src="https://..." alt="">. - Style your alt text so recipients who can’t see images have a better experience.
- For more on alt text, check out this thorough deep dive from a11y.email.
2. Plan for images not to be seen by all
You can be certain that some of your audience won’t see your images, so plan for that from the get-go. That means you must ensure your key message, value prop, and call to action come through clearly without an image in sight.
- Put your load-bearing information in the email text, even if it’s going to be in an image as well.
- Avoid sending image-only emails. As tempting as it is to have the design control afforded by creating one big embedded image, you’re guaranteeing that a portion (possibly a significant portion) of your audience will see zilch.
- Take extra care when planning B2B emails since image blocking is even more likely. If a corporate firewall gobbles up your images, does your email still have what it takes to make an impact?
- Create your layout with blank rectangles for the images first, and review it for effectiveness before you embed images. And when taking a last look, view the email with images on and with them off. In Customer.io, you can do this easily by clicking the Actions menu in the top right of your email and selecting ‘Preview plaintext’:
3. Size images right
Pay attention to both the image size and the file size.
- Width: 600px is the most reliable dimension; it works well on screens with 360×640 resolution (which is the most popular screen resolution across both mobile and desktop) and will play well with other resolutions as well.
- Length: You have a lot of leeway here since email clients are unlikely to get funky with the length of your images. That said, pay attention to how a longer image affects load time.
- File size: Because images are downloaded when the recipient opens your email, they don’t affect the total size of your HTML code. What they do affect is load time; anything over 1MB is likely to slow things down, especially for your customers on older mobile networks or slower home internet.
Tip: Consider using retina-ready images. Simply create an image twice the resolution at which it will be displayed, and a retina display will use the additional data to show a more detailed image.
4. Use the best file type for your content
There are pros and cons to every file type; the trick is choosing the best image format for each of your embedded images. Use this guide from Parcel to dig into the details—here’s the tl;dr:
- JPEGs: They’re great for photos and very colorful images, but the downsampling makes images with lots of text or sharp edges get fuzzy.
- PNGs: Lossless compression makes for crisp text and logos, but resultant larger file sizes can make for slower loading.
- SVGs: These vector graphics look great on any screen they show up on, but they’re only supported in Apple Mail and on iOS devices.
5. Get around GIF problems
As long as you keep the dimensions on point and the file size manageable, there are no downsides to embedding images like GIFs—and they’re a fun way to liven your emails with animation. But Outlook doesn’t play nice with them—it will only display the first frame of the GIF as a static image. You have a couple of options for a workaround:
- Make sure the first frame of your GIF conveys what’s most important (the CTA, a product image, the general message you’re trying to convey, etc.) and accept that people using Outlook will just see that.
- Use Microsoft-specific conditional code to serve a static image of your choosing for Outlook while sending everyone else the GIF.
Here’s an example from our People and Culture team at Customer.io. They added this GIF to the body of an email to communicate the general point: This email is meant to encourage new employees to ask questions!
The GIF added personality to the email without taking away from the key message. Even when the GIF is displayed as a static image, the user can clearly understand its purpose within the email copy.
6. Use absolute addresses
Be sure to give the complete domain address, directory, and filename for every embedded image in your email—just about every email client requires it. Here’s an example of what it should look like in your HTML for an image stored at customer.io/img.jpg:
<img src="https://customer.io/img.jpg">
not
<img src="/img.jpg">
7. Avoid image maps
While email clients generally support image maps (an image where you can click on different areas to go to other links), in practice, they’re prone to causing all kinds of headaches. You have to slice your image into parts, put them into different table cells, and then get them to line up correctly in every email client.
That’s no small feat and one that will take a lot of extra time and run the risk of breaking up. A few other downsides to using image maps when embedding images:
- You can only show a single alt tag, which won’t include the links
- They don’t work with responsive images
- They break if the email client auto-scales images
- Link tracking may not work
8. Beware of embedded images at the top of your email message
If you embed images as your email’s first piece of content, the inbox experience may not display as seamlessly as you’d like. Email clients pull the first piece of content for the inbox preview, and if it’s an image, that preview will be blank. The better solution is to use preheader text (which is always a good practice for improving engagement).
Tip: Try this preheader spacing hack from Parcel to keep things clean, tidy, and conversion-focused.
9. Images for buttons: hard no!
You want your buttons to be irresistible—but you must resist the urge to use images for buttons! When your images are blocked (as you know they will sometimes be), your buttons will go from irresistible to invisible.
You can make compelling buttons with a lot of other techniques instead. The simplest method (supported in almost every email client) is a padding-based button. Just pad the table cell, then style the button with HTML attributes and inline CSS.
10. Suss out ESP support for background images
Background images are one of the most popular tools for building emails with compelling graphics. Images are applied to the background of an email element, so you can place other HTML content on top—like text and calls to action.
It’s a cool design element, and, more importantly, your text remains readable. Bonus: You can use an image format like an animated GIF as a background image, so you get the engagement of animation without the problems of CSS animations.
With that said, background images have their problems, so tread carefully. Unfortunately, they are only widely supported by a few email clients. As a result, you’ll want to ensure you’re only sending an email with a background image to users who can view it.
This handy tool from Can I Email shows which email clients will show your background images to users.
11. Optimize your images for every device
Once your email goes out into the wild, so many factors affecting its display are out of your control—the email client, the device, each individual’s settings, and many more. Take the opportunity to control what you can by optimizing your images to perform how you intend.
- Analyze your data to see the clients and devices your audience is actually using. This is especially important in B2B, where trends in each industry can vary wildly from more general usage trends. Believe it or not, some industries still see over 85% of emails opened on desktop—so it would be a waste of time to build complex mobile versions for those audiences.
- Assuming a good portion of your recipients are opening emails on mobile, consider using image swapping to serve a different image for mobile and desktop devices so you can optimize for each experience.
- Adjust images based on device type to optimize your images across different mobile devices. You can use media queries to either re-size images or replace them.
- Don’t reinvent the wheel if you don’t have to. There are lots of great tools that will optimize images for you. Here are a few of our faves:
4 ways to embed images in emails
When you are ready to embed images in your HTML emails, there are a few options you can choose from. Each image embedding method has its own pros and cons, so be sure to do your homework (and luckily, we’ve done a lot of it for you here).
1. Embedding images with drag-and-drop editors
These user-friendly tools enable you to effortlessly embed images into your HTML emails without delving into complex coding. With a simple drag-and-drop action, you can select images from your local device or a designated image library and position them seamlessly within your email’s content.
However, while drag-and-drop editors offer convenience, the generated HTML code may not always be as streamlined as hand-coded alternatives. This can potentially affect email loading times and rendering across different devices and clients. That’s where lots of email testing will come in handy.
2. Inline embedding
Inline embedded images are coded directly into the HTML of the email, eliminating the need for external references. This method reduces dependency on external servers and ensures images are displayed immediately upon opening the email. That’s good news for you, your customers, and their email clients!
Inline embedding can, however, increase email size and make editing more complex, as image code is directly intertwined with the email’s HTML.
3. Hosted or linked images
While this method keeps email sizes smaller because the image is hosted on external servers through URLs in the email’s HTML, it introduces potential pitfalls. They include image blocking and slow loading times if the external server experiences downtime.
That said, linked or hosted images are a common choice for embedding images in marketing emails, as they allow for more frequent updates without altering the email content itself.
4. CID (Content-ID) image embedding
CID embedded images may not always display correctly in email clients. CID image embedding involves attaching images directly to the email using the <img> tag and referencing them through a CID URL in the email’s HTML.
CID embedding can lead to larger email sizes (which affect loading time and can trigger spam filters) and will often cause problems on mobile. It’s more of an old-school technique historically used when images need to be locally accessible.
What is the difference between embedding images in emails and attaching them?
When you embed images in an email, they are directly inserted into the body of the email using HTML.
Alternatively, when images are attached to an email, they are treated as separate files included with the email but not displayed within the email body itself. Instead, recipients need to download and open the attached images separately to view them. This can reduce the email size but can potentially affect engagement and the overall customer experience.
In general, embedding images is more common for creating visually appealing marketing emails.
Remember to test!
Testing images in HTML emails is crucial to ensure they display correctly to your audience. You want to test across different email clients, like Gmail and Outlook, devices like iPhone and Android, and browsers, like Chrome and Safari.
Not sure where to start? This free resource from Parcel lets you plug in the URL of the image or font you want to use to see if the image will be displayed!
Embedding images in emails: a powerful, double-edged sword
It’s no surprise that marketers embed images in emails for the visual impact they bring to their communication strategies. Images act as a wonderful tool for storytelling—and a great story is what transforms an email from something someone scans to something someone engages with.
Implement images well, and they can be the backbone of high-performing email marketing campaigns. But, be wary. Images have the power to tank your email’s deliverability and performance if handled incorrectly. That’s where lots of email testing comes into play.
Learn more about what affects your email deliverability in our 5-part email tutorial. From domain reputation best practices to optimizing your emails’ content, we’ll cover everything you need to know to become a deliverability pro.