
Oh, the other features you’ll ship if you focus on your product’s onboarding!
How you approach the work is as important as what you ship.
Want a masterclass in @UserOnboard ing? Try @CustomerIO.
— Brad Dwyer {🏗} (@braddwyer) March 5, 2020
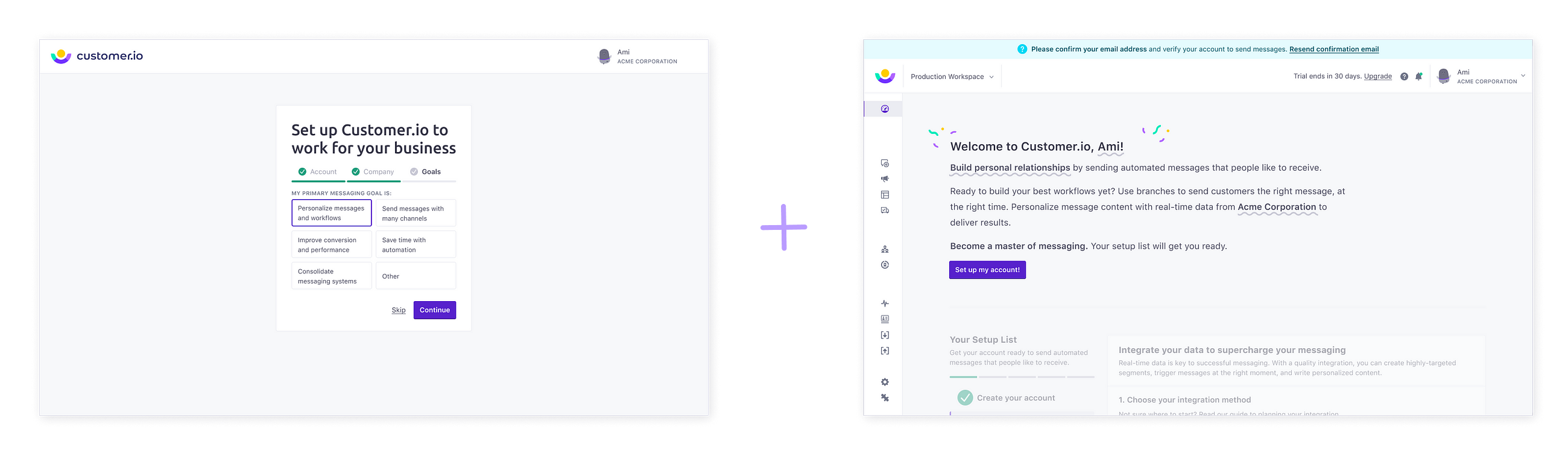
They asked about me, my company, and how I want to use the product and then highlighted where they used that info to customize the onboarding flow.. which is exactly what their product was created to do! SHOW the value 😍 pic.twitter.com/SmycBKsoUg
That was a good day. It’s a tweet that puts a smile on any product designer’s face. Better yet, Brad said “SHOW the value”. It’s like he was referencing a slide from a presentation I gave at our company retreat. So thank you Brad for recognizing the effort we put into showing the value in our onboarding.

Brad’s kind tweet isn’t the only positive from our new onboarding experience. People are flying through the new signup flow. People are completing it at a 41% higher rate and in 58% less time.
Once in the app, they were met by a personalized welcome screen. We wanted to show people the power of using data to personalize an experience. After all, it’s the value of our product. Customer.io is a marketing automation platform that enables you to send relevant and contextual email, sms, and push messages. For Brad, and other customers, hopefully the value of personalization carries over to their own messages.

I wish the positive impact was a result of two well-scoped projects with perfectly designed mockups. But that isn’t how software is built. You set out in one direction, learn along the way, and end up somewhere else. It wasn’t what we shipped that made this successful, it’s how we approached the work.That’s what I’m most proud of. It’s the seemingly smaller improvements we made that wouldn’t have happened otherwise. When I look back on the approach we took, a few things stood out:
- We prioritized the work, which provided focus and freedom.
- We shipped to learn. We gave the new signup flow and setup guide time to breathe and time for us to learn, then we iterated.
- We listened to the questions and frustrations people had during a trial.
- We thought about the product from a new customer’s perspective. It’s often easy to ignore the familiarity you have with your own product.
Brad’s excitement and enthusiasm was a result of investing beyond the initial setup guide and signup flow. We gave ourselves the opportunity to learn and improve the entire product experience.
1. Prioritize the work.
Often onboarding can fall into the “when we have time” camp. It’s that kinda sad pile of work that you want to work on, but it’s never quite the highest priority. For us, we made it a priority. We chose to work to improve onboarding over some other new feature. We dedicated a squad (small team) to the project to support a shift in our sales approach.
As a company, we wanted to better support two distinct purchase paths. (1) People that want help from sales and (2) those that don’t. Customers that wanted to explore the product on their own were not set up for success. They were numerous rough patches that had the potential to trip people up. If those people were going to be successful without any outside help, we needed to make improvements.
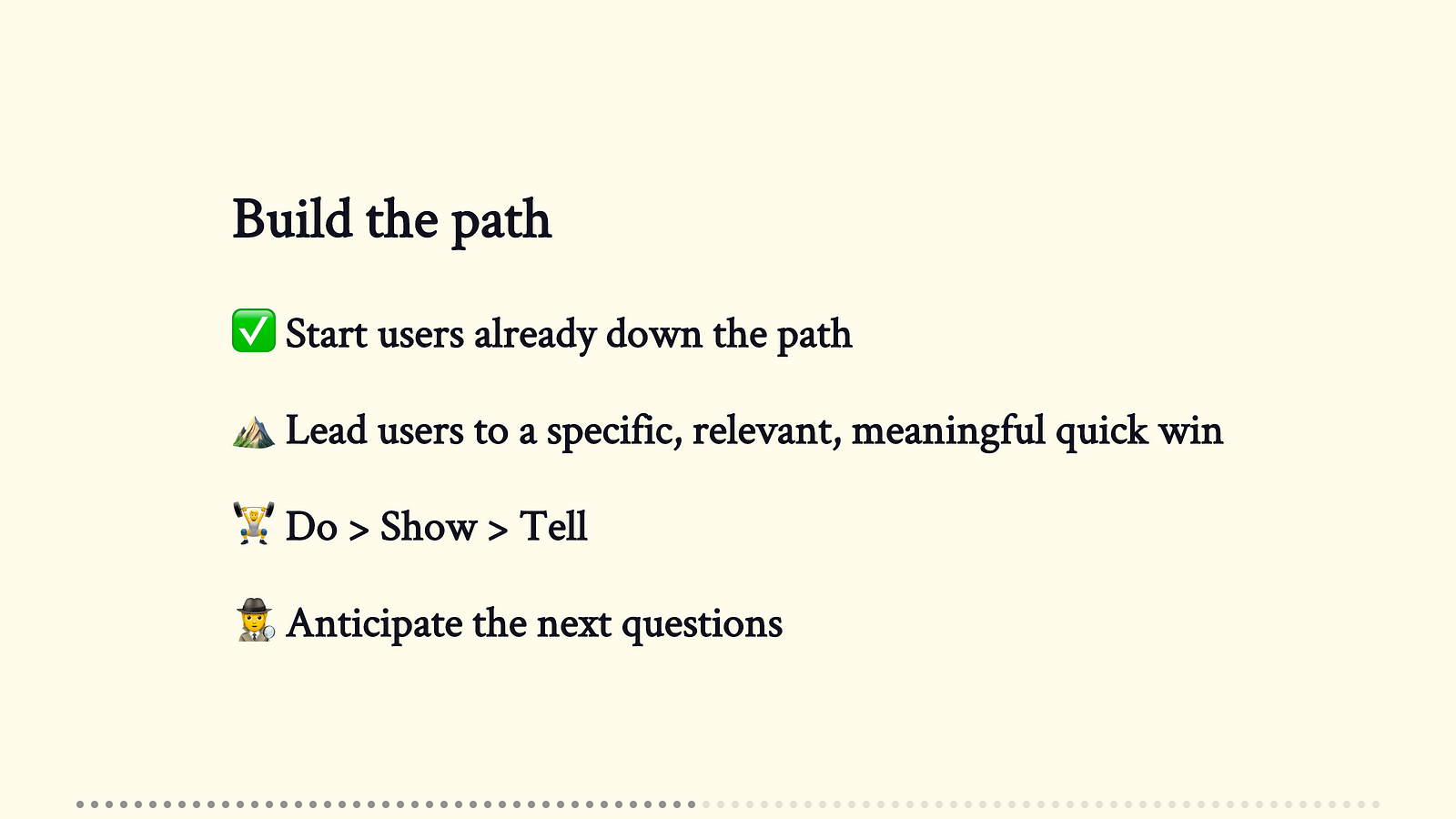
That was the “right time” part of the equation. Expressing interest in onboarding added the“right place” half. When the opportunity arose to give a presentation at a company retreat, I jumped on it. I put together a presentation about onboarding to share what I’ve learned from UserOnboard’s teardowns, Kathy Sierra’s talks, and other resources I’ve enjoyed over the years. It was a great opportunity to say “Let’s work on this, I’ve already done the research.”
With the project prioritized, we aligned our squad around an outcome: decrease the time it took to send your first message. This outcome was a direct result of aligning with our shift in sales approach. Focusing on an outcome, instead of shipping a feature, was what made this work successful. With an outcome, you don’t limit yourself to a single solution. You have the freedom to take different paths as long as those ideas contribute to the outcome. Our outdated setup guide gave us a good place to start.
2. Ship to learn.
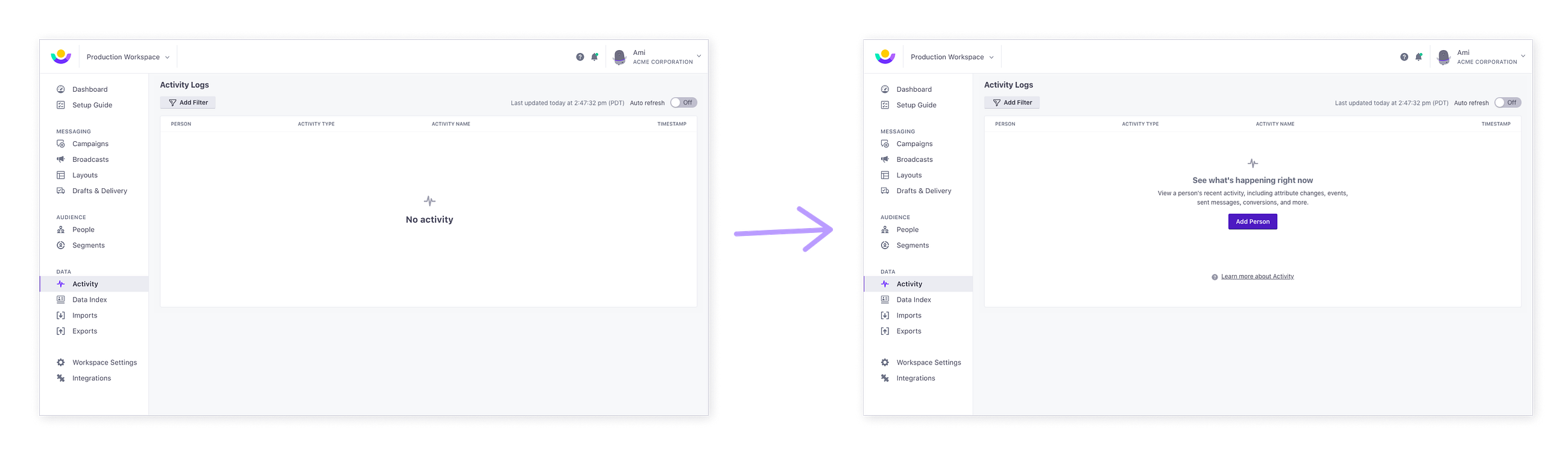
After releasing a new setup guide, we noticed people still navigated around the entire app. People wanted to explore. They wanted to see what features existed. It makes sense. Not everyone wants to follow the path you laid out and that’s ok. We don’t need to force them down that path.
However, those people were often met by unhelpful empty states. Pages that simply said “No activity”. We decided to ship better ones. They included what the feature is, why it matters, the value it provides, and how to take the next step.

Our setup guide outlined a path to take and we added better guard rails if people got off track. Surely that’d be enough. Turns out there’s still a hesitation to send a real message to a customer. Most people tried to send test messages to themselves. Yet all they found was a disabled button that said “your account isn’t verified”. It’s a logical safeguard to prevent spam, but did that need to be the case? Wouldn’t a customer be more prepared to send their first message once their account was verified if they were confident with their messages?
We shipped the ability to send test messages to your own email. No account verification needed, only email confirmation. Now, customers could continue to make progress while their account was being verified. Requests to verify accounts dropped in half. For the requests we did receive, our team was able to use the “approved” saved reply in 79% of replies (up from 41%).
We also noticed when people created a new campaign, they didn’t have their segment of people ready. Which makes complete sense. How would a person new to our product know to create a segment first? They had an idea for a campaign and figured defining the audience would be part of the process. We shipped the ability to create segments inline. So when you’re on that first step deciding who will trigger the campaign, you don’t have to leave. You can create your segment right there and continue on your merry way.
3. Listen to what people ask during their trial.
Free trials do expire…what happens then? Do you know what your product looks like in that case? In our product, customers were met with a dead end and told to contact support. Sometimes those people still had intent to purchase. We actually had people reach out to support asking “how can I re-activate my account so I can pay you?”. In fact, 8% of support tickets for self-service trials were about account reactivation.
We wanted to get out of our own way. We wanted to ensure they never had to ask us that question. We shipped timely reminders, clearer plan options, and ways to self-reactivate your account. Since launch, 77% of people that viewed their canceled state reactivated their account. And 19% of those paid for a subscription. Better yet, we’ve only received two customer requests to reactivate their account since.
A large source of trials came from our startup program. They received a discount as part of the program. Sure enough, many would write in “I don’t see my discount applied at checkout?” It stopped them from purchasing! We also saw people trying to checkout, but were stopped by errors with unhelpful messages. We shipped improvements to the checkout experience and added clearer line items. We also revamped billing error messages to make them more actionable.
Configuring your email settings is perhaps the most confusing step for new trials. This is especially true if you’re not familiar with DNS settings. In our new setup guide, we tried something new. We didn’t link to the settings, but added steps that better matched what the settings enabled. Instead of verifying DNS records, you are verifying a domain to send emails and setting up link tracking. We ended up bringing those changes to the email settings.
4. Put yourself in the mindset of a new customer.
If you’re new to the app, there are all kinds of questions you’re asking yourself. Maybe it’s your first time setting up automated workflows. Maybe you’re used to building them in another product. No matter your experience, you’re still new to Customer.io and thinking “can I build the workflow I want?”
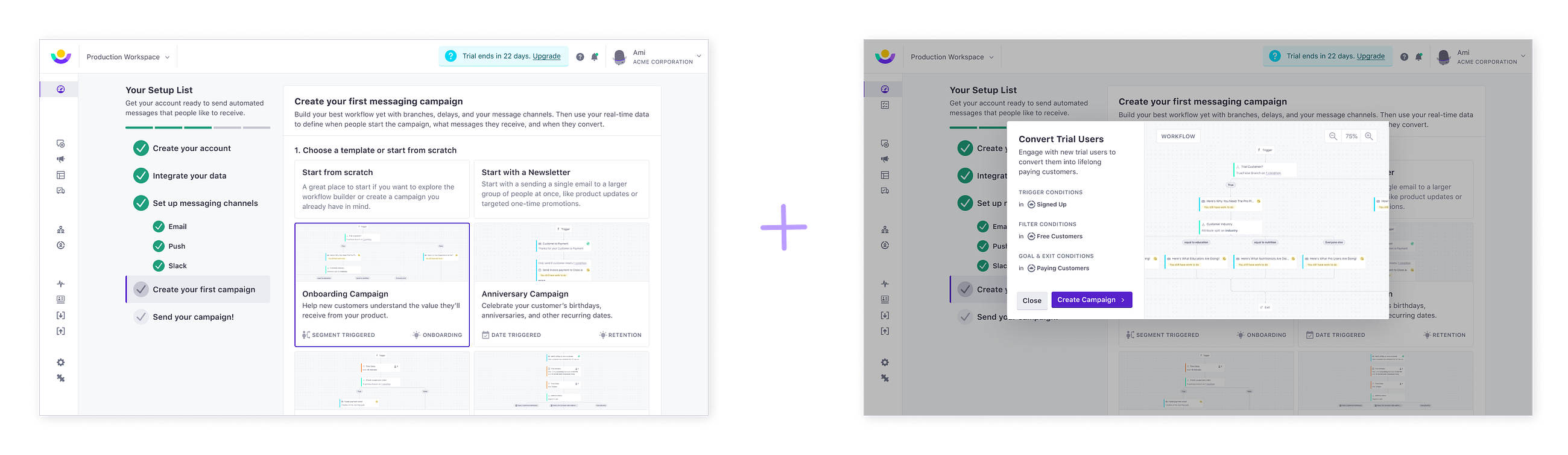
We have sample campaigns to demonstrate common use cases, e.g. an onboarding campaign. We’ve had them for awhile, but they had become outdated. They didn’t showcase the flexibility and power of our workflow builder. We shipped new campaign templates to highlight features, like branching, that help you send more relevant messages. Before you had to discover branches in the sidebar. Then you had to add them to your workflow to see them in action. It’s frankly too many steps. Now people can see them in action before committing to creating a campaign. The sample campaigns now serve as inspiration, showing you what’s possible.

It’s the same thing with email. You’ve created emails in another product, but you haven’t in Customer.io yet. You’re still wondering if you can recreate your designs in our product?
Typically, you’ll probably start from an existing email. If you’re new to the product, you can only start from scratch. You have to commit to an editor type (drag and drop, rich text, or code) before knowing if it’ll even work out. We shipped templates for the drag and drop editor. It’s not meant to be a shortcut for creating an email, but to be that source of inspiration. People don’t have to worry if a full-width background image is possible because there’s a template showcasing one.
Wrap-up
We didn’t set out to “ship a new setup guide.” We set out to increase the amount of people sending a message during their trial. If we accomplished that, we knew we’d be successful. We did decide to start with improving our setup guide and signup flow, but it would have been a mistake to stop there.
Pursuing that outcome allowed us to move beyond those two projects. We had the freedom to find other points of frustration and confusion:
- providing guidance for the people that roamed around the app.
- allowing people to send a test messages.
- making the check out process as frictionless and self-serve as possible.
- giving people a better idea of what campaigns are possible.
So yes, work on your onboarding if you’re trying to increase conversation rates. But those aren’t the only reasons to work on onboarding. Smoothing out those little bumps a new person experiences will benefit all customers. After all, we’re trying to help all people become the fireball-throwing awesomeness that is fiery Mario.

Thank you
Many, many people deserve credit for helping make this work successful: Duck squad 🦆 for shipping all of this work! Madeline and Annie for encouraging writing time, discussing ideas, and reviewing drafts. And everyone sharing resources on onboarding: Samuel Hulick and Yohann Kunders of UserOnboard, Kathy Sierra, Dan Benoni and Louis-Xavier Lavallee of Growth.design, and others!