Send events from your workflow
You can create an event within a campaign. This makes it easy to trigger other campaigns or add people to segments. For webhook-triggered campaigns, this makes it easy to reshape and associate data from an outside source with people in your workspace, all without having to talk to a developer or write your own integration.
An event consists of a name and a data object. The name is typically how you’ll select an event, and you can further filter people based on data in the event. You can use properties in the data object to personalize campaigns using liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}. in the format {{event.<property>}}.
{
"name": "my_event",
"data": {
"a_value": "that-I-use-in-liquid"
}
}
How it works in most campaigns
As long as your campaign isn’t triggered by a webhook—i.e. it begins when a person performs an event, matches attributesA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. Attributes are analogous to traits in Data Pipelines. conditions, etc—you can send an event for the person currently in campaign, or another person entirely. You’ll send your new event from values in the eventSomething that a person in your workspace did. Events can trigger campaigns, add people to segments, etc. You can access event properties in liquid with {{event.<property>}} that triggers your campaign or customer attributes.
If you want to send an event for another person, you’ll need a value representing that other person either in the event that triggered the current campaign, or stored as an attributeA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. Attributes are analogous to traits in Data Pipelines. on the person currently in the campaign. If the person with this value doesn’t exist, your event will create them!
or attribute change|1 subgraph 1 [Campaign 1] direction TB b[message]-->c[send event] end 1-->|Event triggers
new campaign|2 subgraph 2 [Campaign 2] direction TB d[message]-->e[message]-->f[conversion] end
Send an event
When you use the Send Event action, you can pick from different types of values for your Event Name (the name key) and Event Attributes (contained by the data object):
- Static value: A value that is the same in every event.
- Customer attribute: A value associated with the person in the campaign.
- Event attribute: A value from the
dataobject of the event that triggered the campaign (if applicable). - LiquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable
{{customer.first_name}}.: Use liquid to modify customer or event attributes to fit your event—like reformatting a date value or appending a string to your event’s name. - JavaScript: Use JS to modify customer or event attributes to fit your event.
To send an event in a campaign:
- Drag Send Event into your workflow and click it.
- Set the Event Name, and then click Edit event to set up your event. The event name helps you identify this action in your workflow; it’s not the
namevalue for the event.

- Set the Event Name. This is the
namevalue in the event, and the way you’ll reference this event in campaign triggers, segments, etc. - Add Event Attributes. These are the values that appear in the
dataobject of your event. You can use these properties to filter people into different campaigns, or reference them in messages using liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable{{customer.first_name}}.. - Click Done.


How it works in a webhook-triggered campaign
A Webhook-triggered campaign is a campaign that begins when you receive an incoming webhook. This incoming webhook is not directly associated with a person in your workspace. That’s often why you’ll create a new event: to re-shape and associate your incoming webhook data with a person in your workspace to trigger messages, add a person to segments, etc.
Your incoming webhook should contain a value that you use to identify people. When you create an event, you’ll associate a value in your incoming webhook with an identifierThe attributes you use to add, modify, and target people. Each unique identifier value represents an individual person in your workspace. for people in one of your workspaces. If a person with this identifier doesn’t already exist, this action will add them to your workspace.
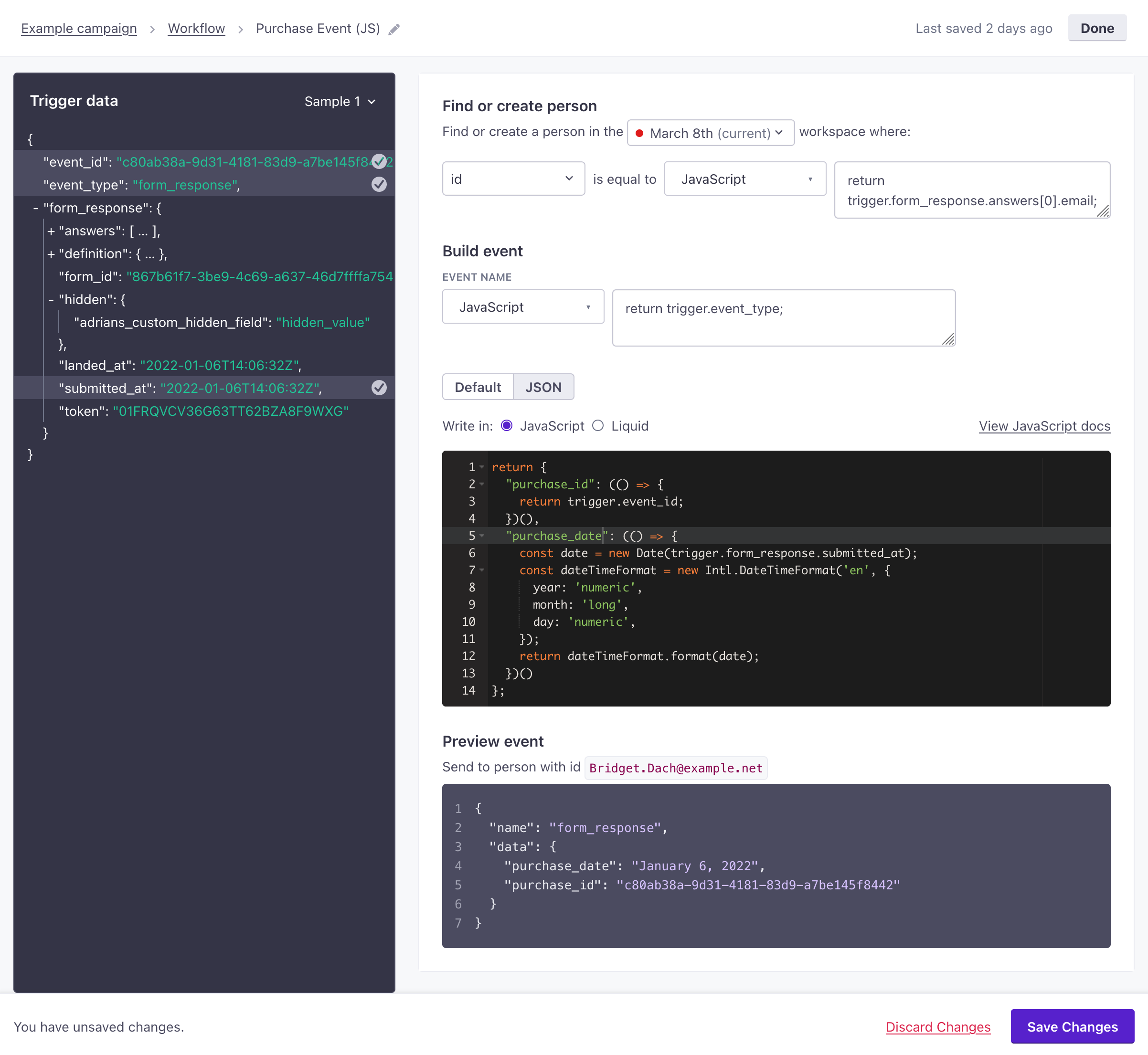
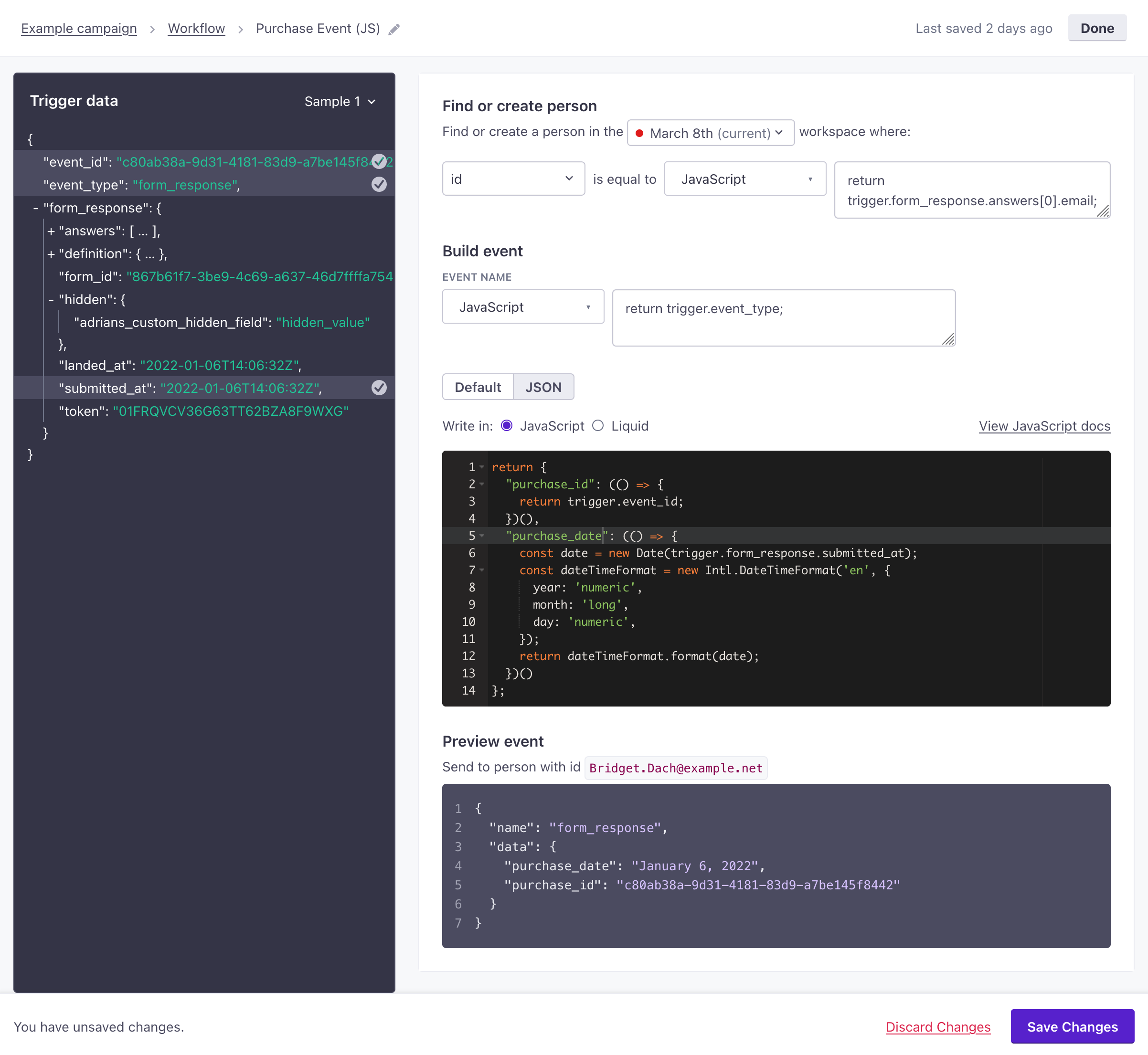
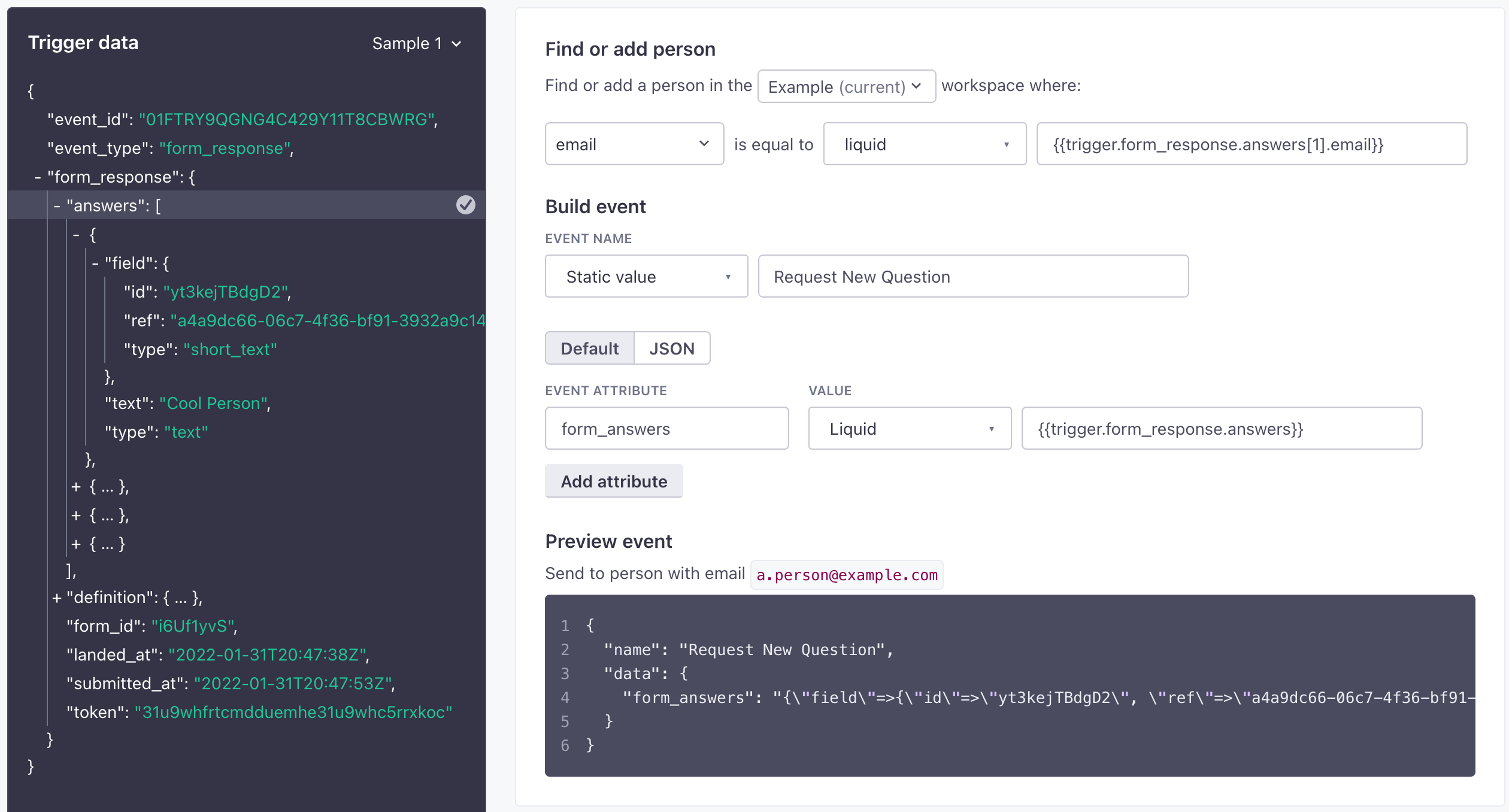
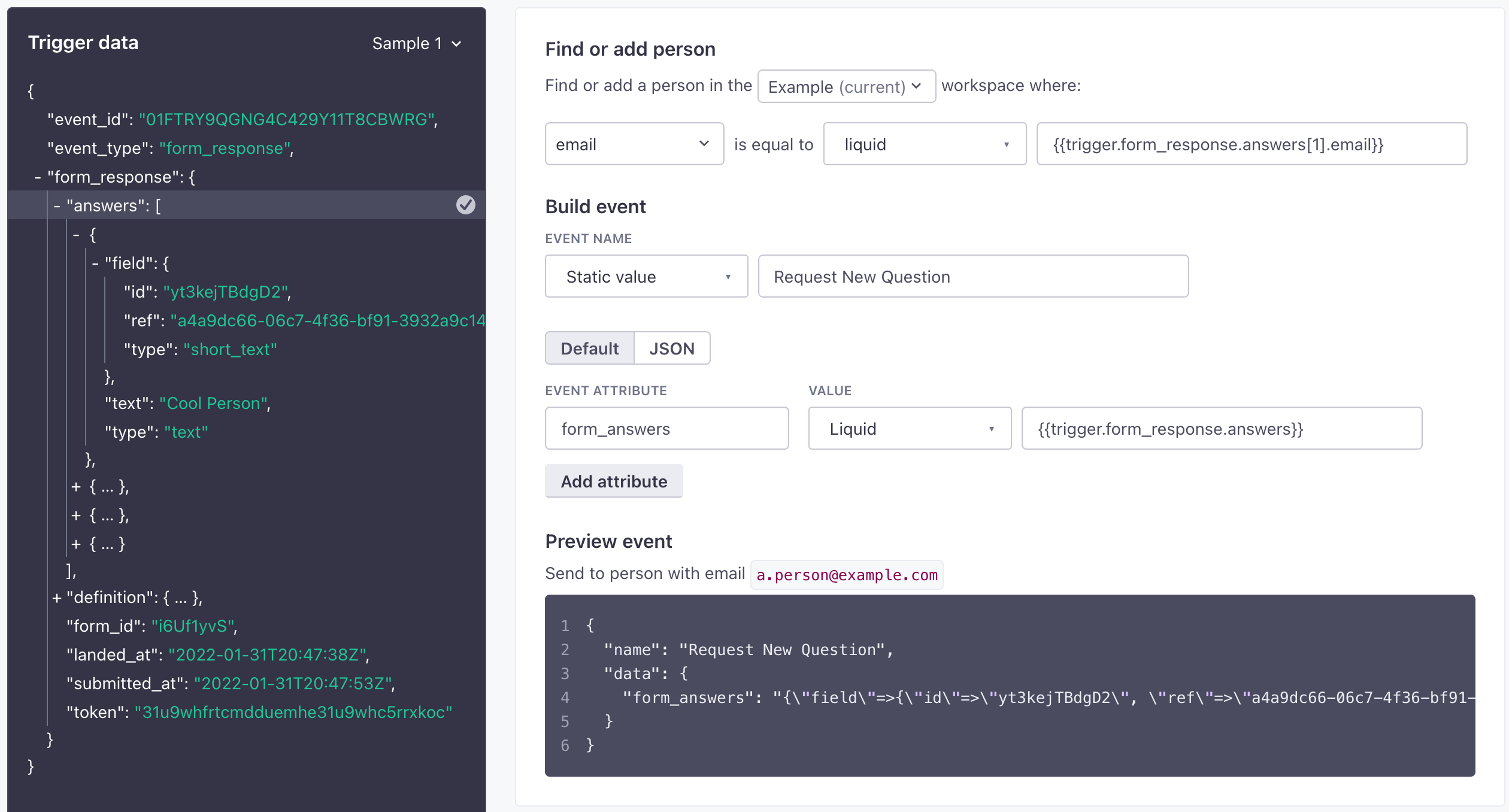
Send an event from a webhook-triggered campaign
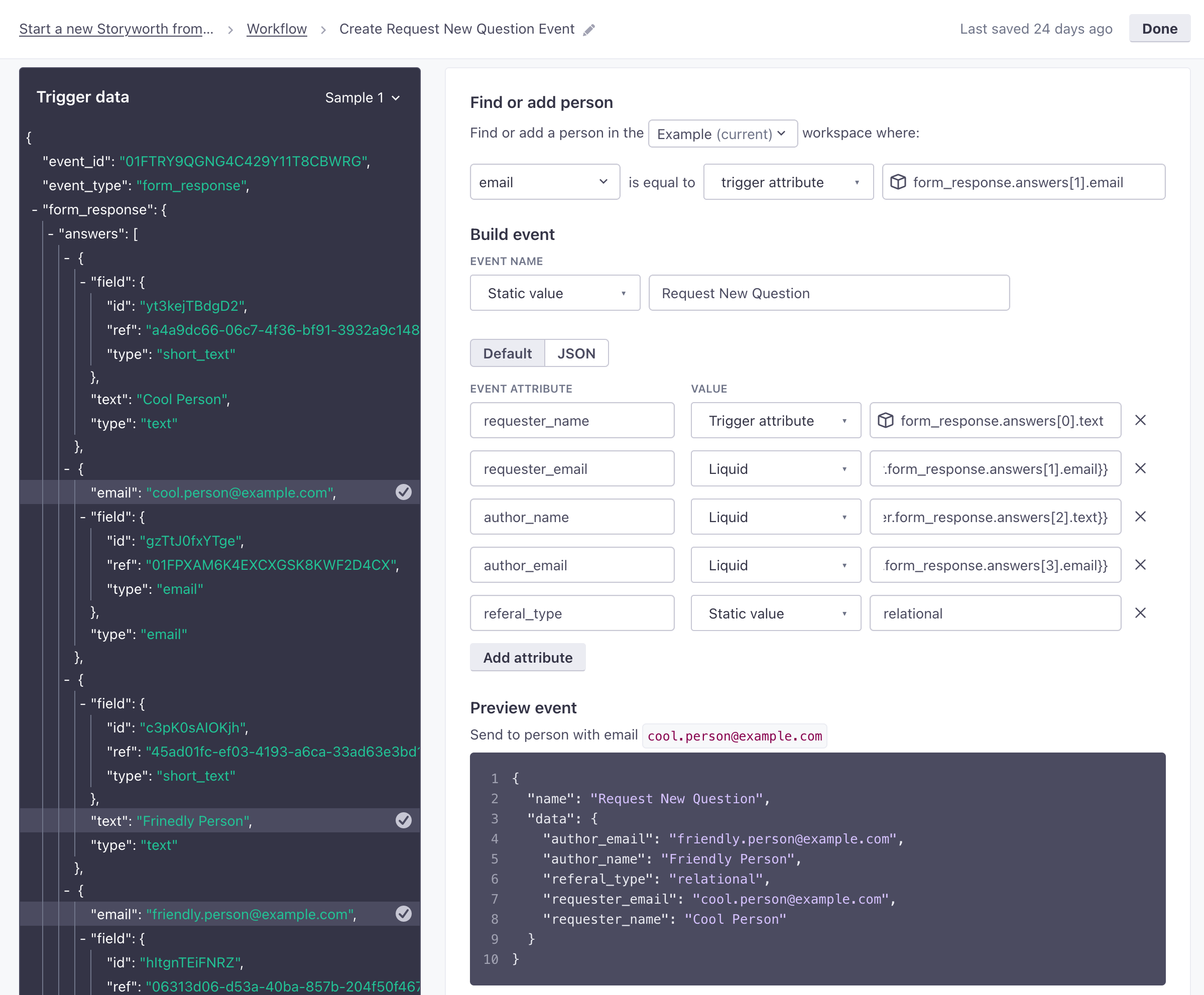
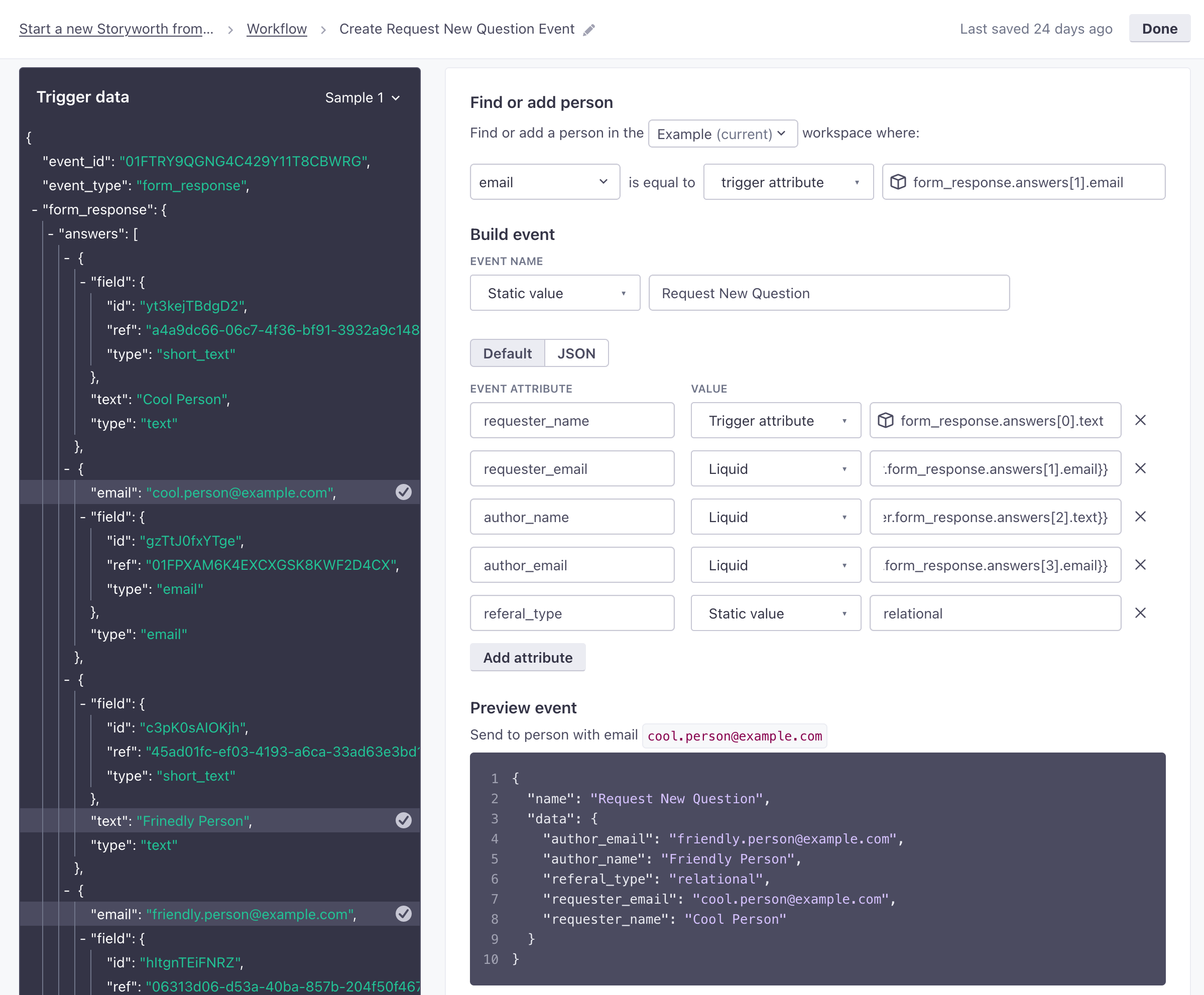
When you create an event, you must specify an Event Name (the name key) and Event Attributes (contained by the data object). Each of these fields can be one of four types:
- Static value: A value that is the same in every event.
- Trigger attribute: A property from your Trigger data. You can start typing to find a key in the incoming data or click the value in the Trigger data.
- LiquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable
{{customer.first_name}}.: Use liquid to modify trigger attributes to fit your event—like reformatting a date value or appending a string to your event’s name. - JavaScript: Use JavaScript to modify trigger attributes to fit your event—like reformatting a date value or appending a string to your event’s name. Use JavaScript over liquid if you want to modify incoming JSON.
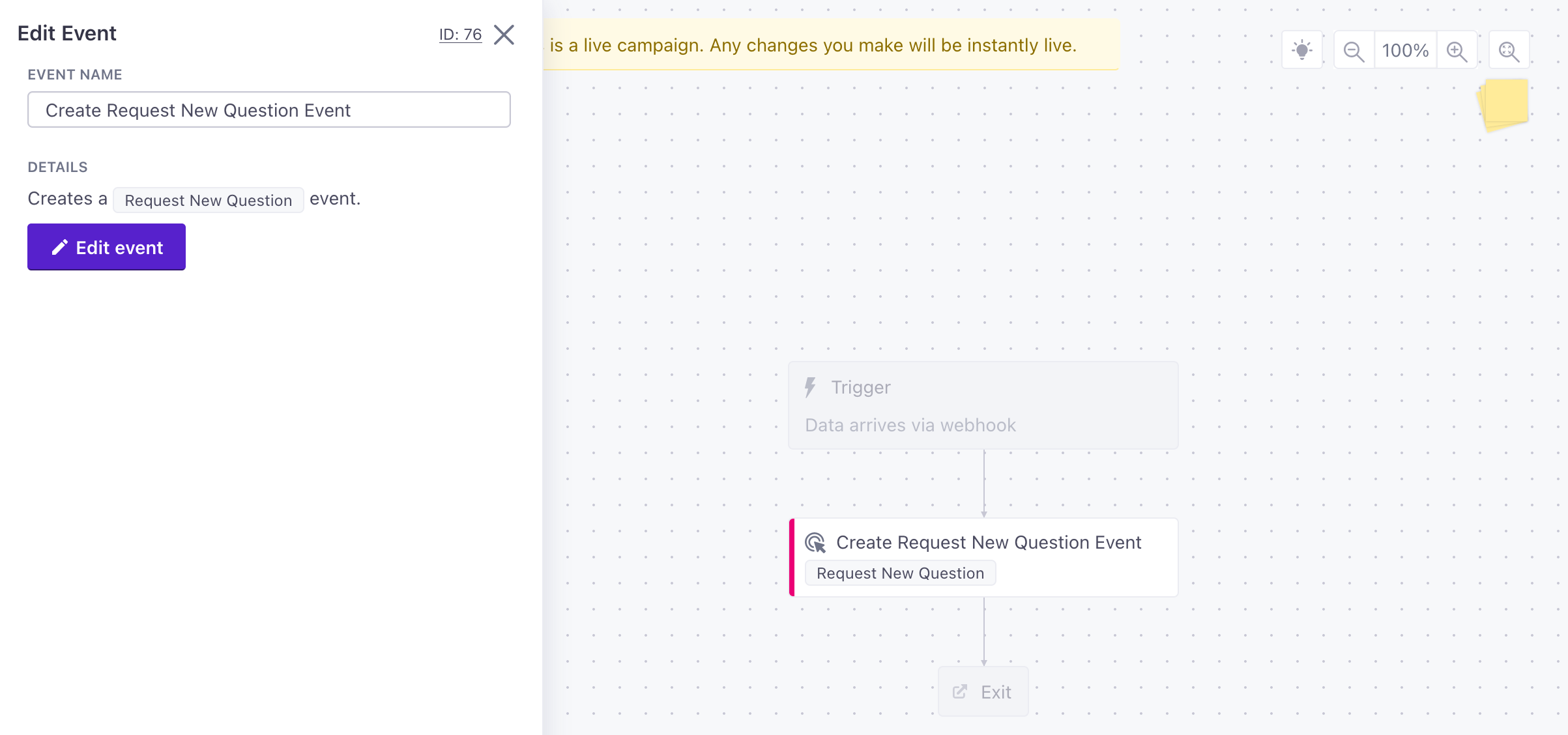
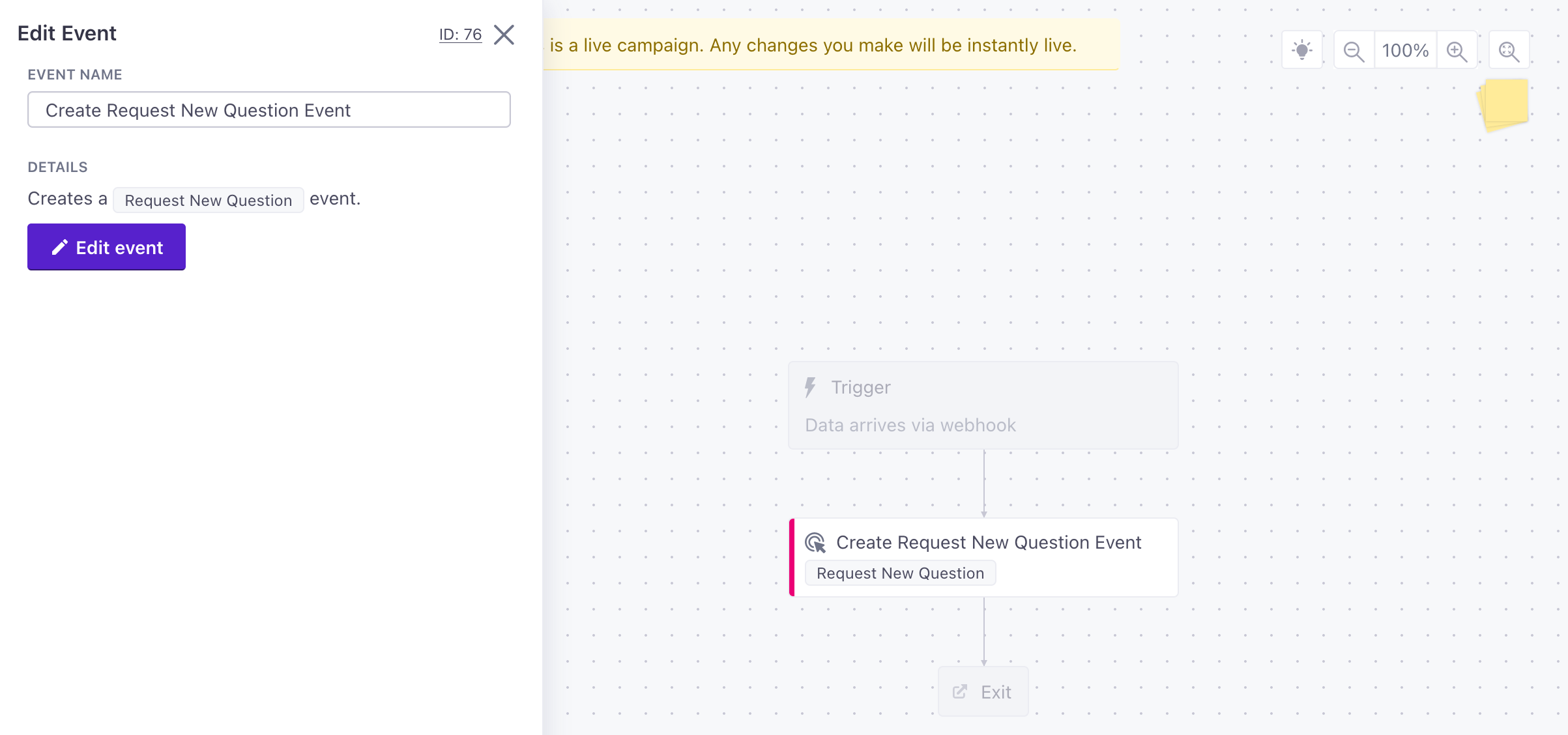
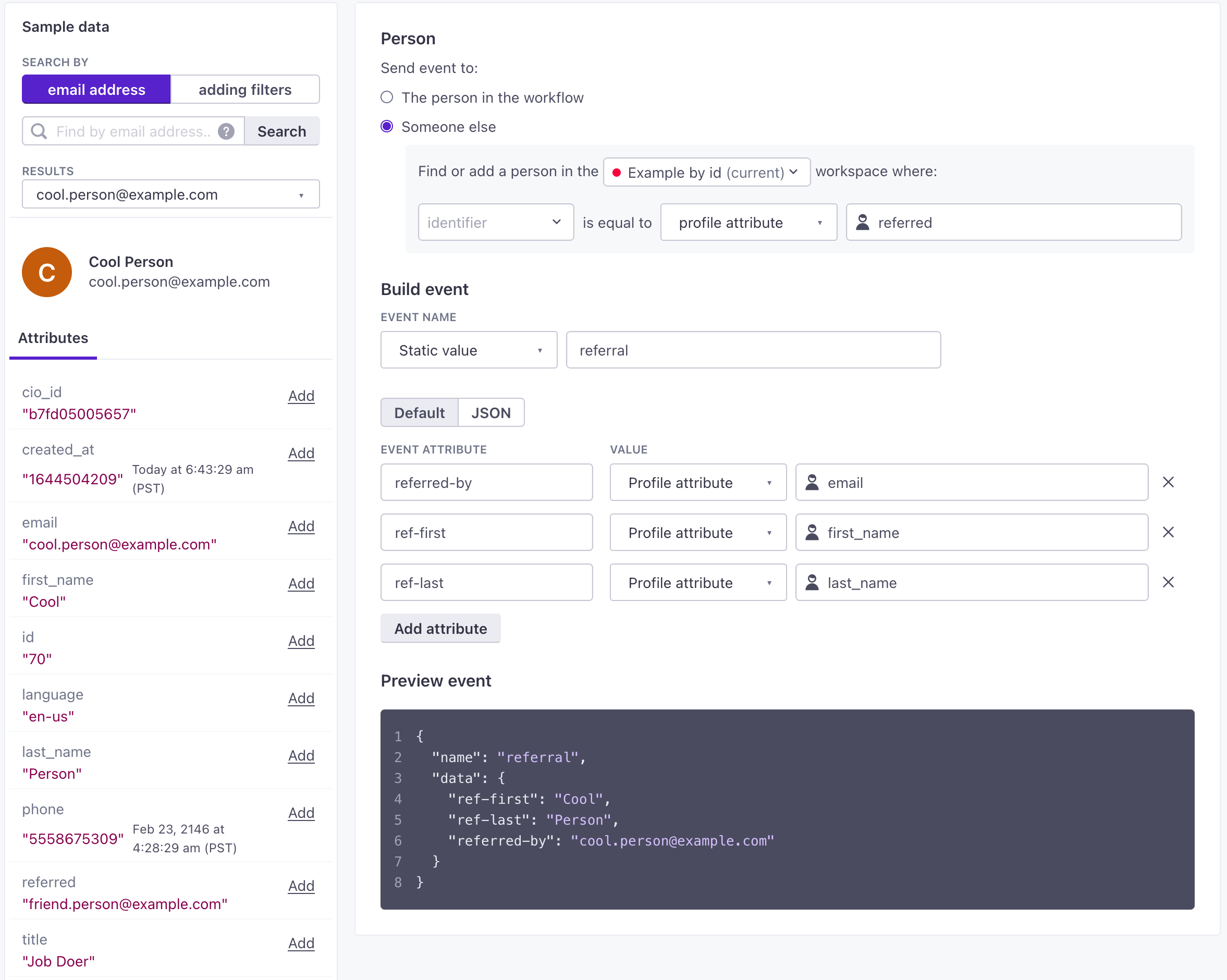
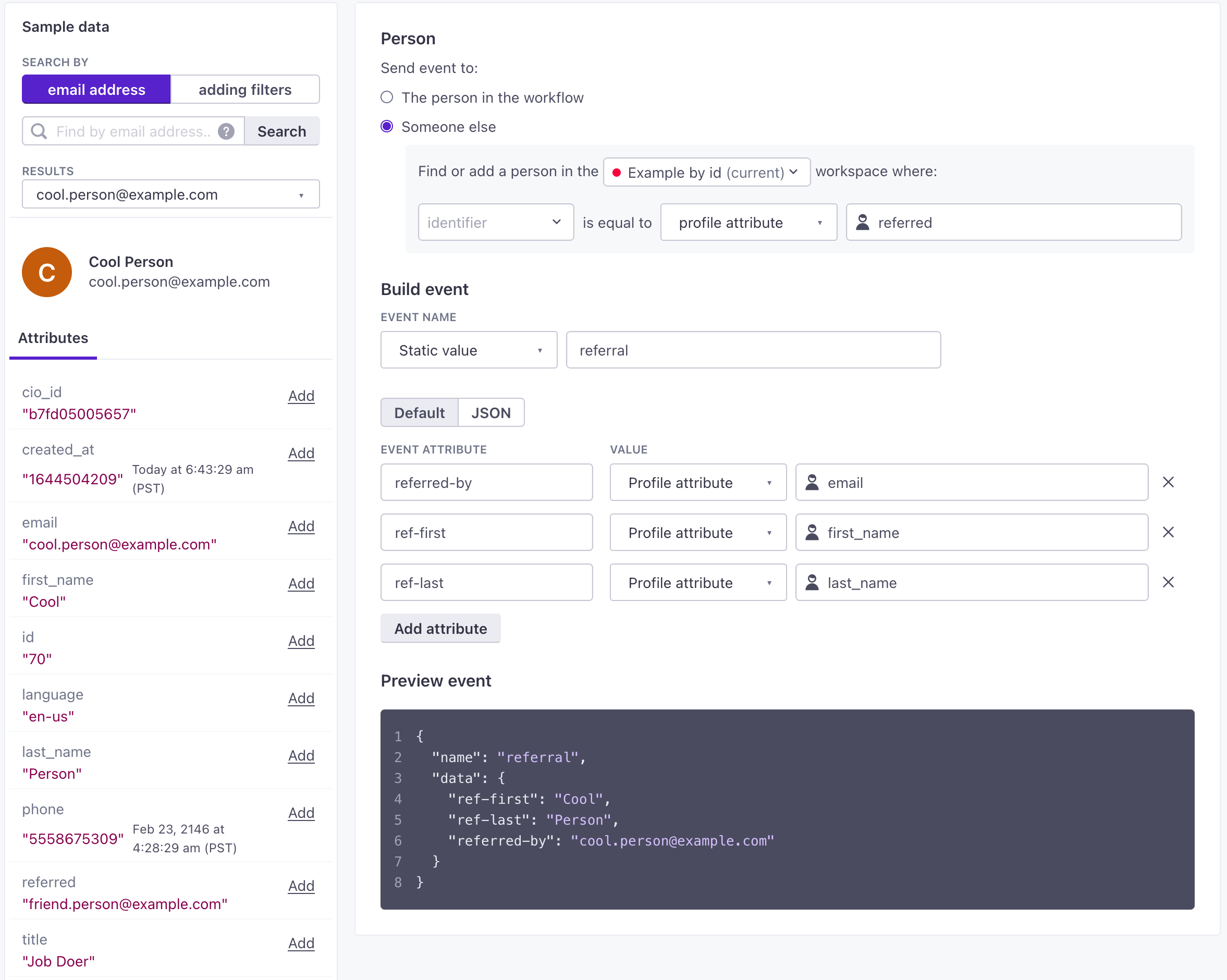
To send an event from your webhook-triggered campaign:
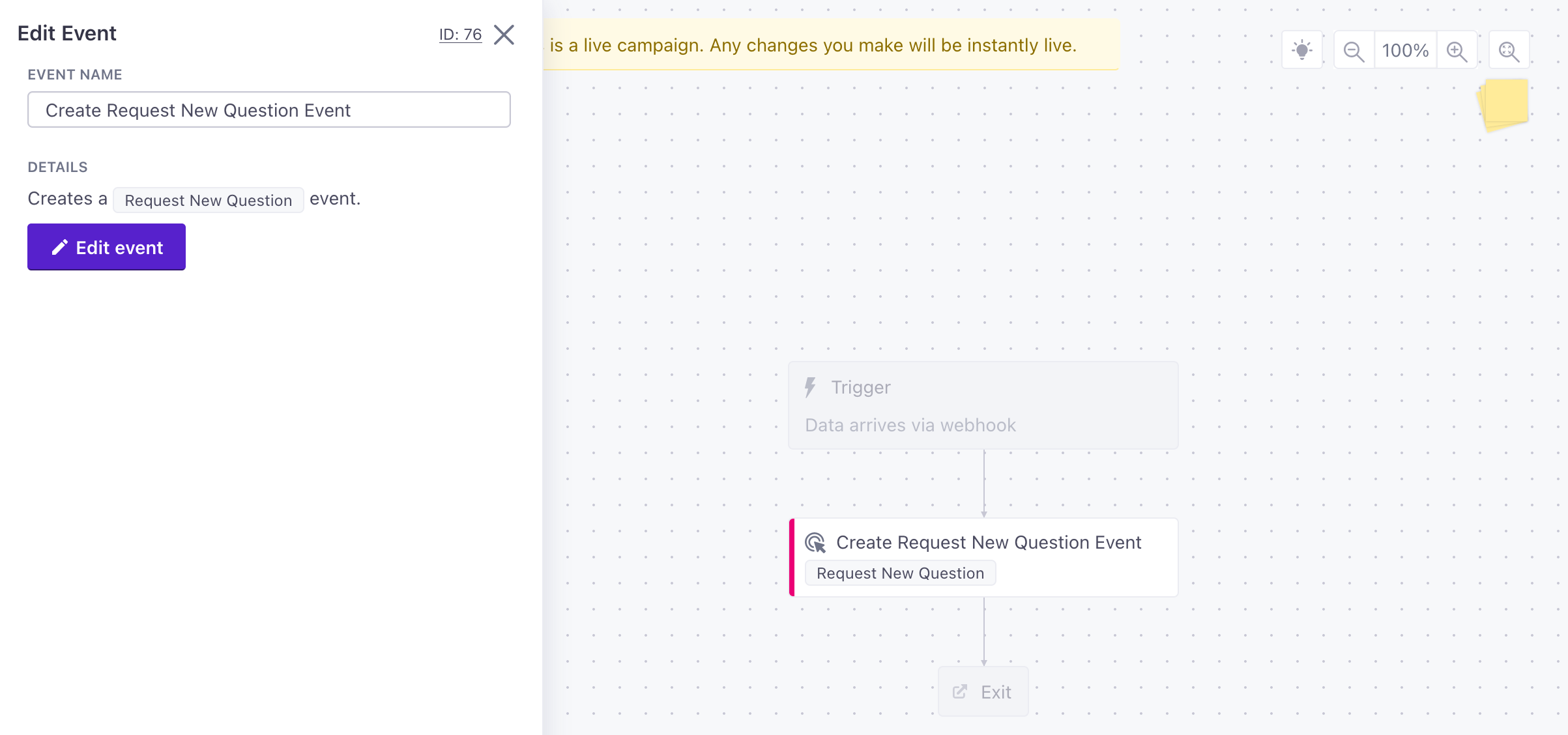
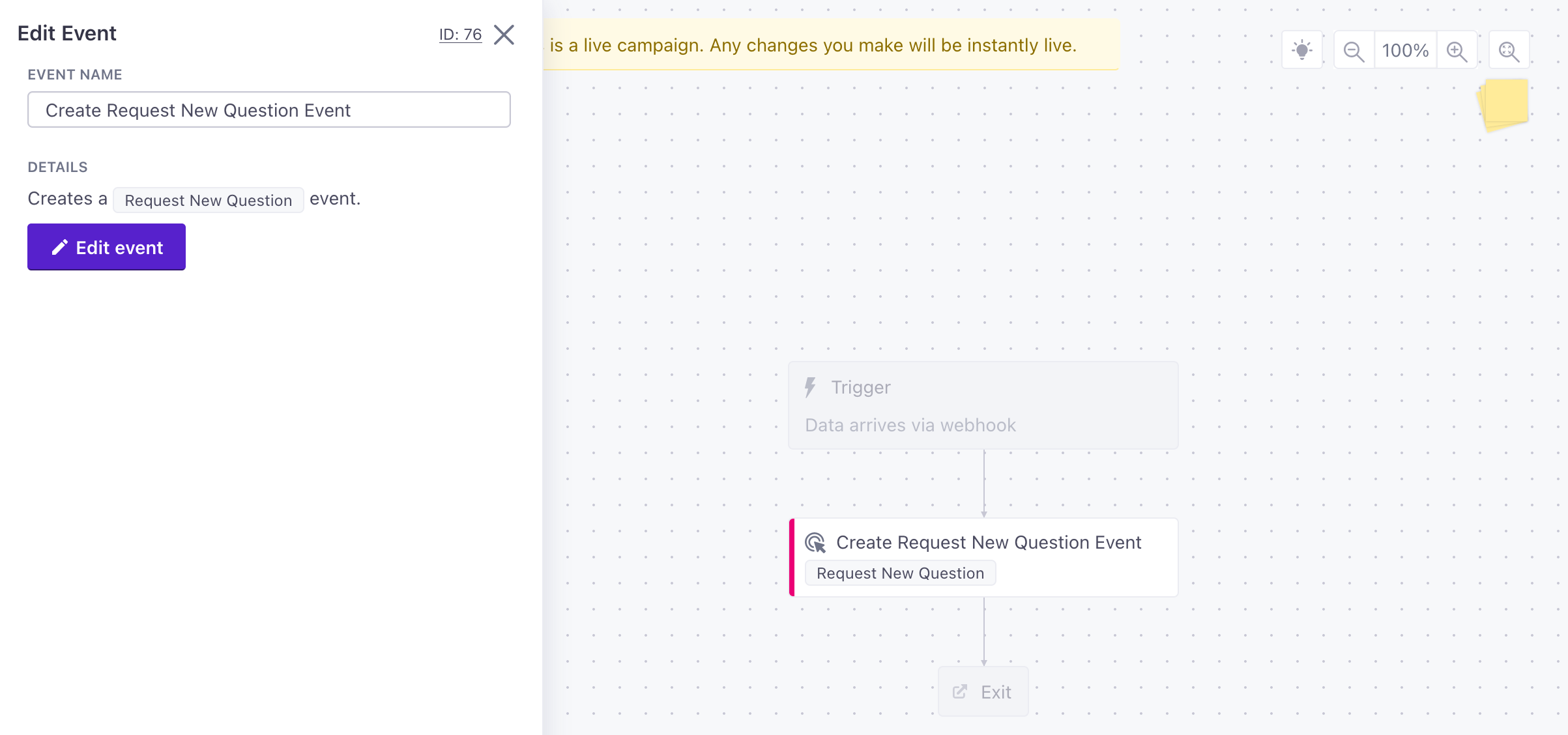
- Drag Send Event into your workflow and click it.
- Set the Event Name then click Configure event to set up your event. The event name helps you identify this action in your workflow; it’s not the
namevalue for the event.

- Under Who do you want to update?, select the Workspace containing the people you want to attach events to.
- Select the type of Identifier and set the identifier’s value for people in that workspace. You can identify someone from a trigger attribute, liquid, or JavaScript. Set a static value to always send events for the same person.
- Set the Event Name. This is the
namevalue for the event that you’ll reference outside of this campaign in other campaign triggers, segments, etc. - Add Event Attributes. These are values that appear in the
dataobject of your event. You can use these properties to filter people into different campaigns or reference them in messages using liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable{{customer.first_name}}.. - Save your changes and click Done. Now you can finish building your webhook-triggered campaign.


Use liquid to modify event properties
The Liquid value type (or the JSON editor) lets you manipulate data to fit your event using liquidA syntax that supports variables, letting you personalize messages for your audience. For example, if you want to reference a person’s first name, you might use the variable {{customer.first_name}}.. When using liquid, you access properties using JSON dot notation, beginning with the type of data you’re working with:
- Customer attributesA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. Attributes are analogous to traits in Data Pipelines. begin with
customer. If you wanted to access a person’s ID, you would use{{customer.id}}. - Events begin with
event. If you wanted to access a property in an event’sdataobject calledid, you would use{{event.id}}. - Objects begin with
objects. If you wanted to access a property for an object, you would use{{objects.<object_type>[#].<attribute>}}.- Objects trigger syntax would be
{{trigger.<object_type_singular>.<attribute>}}.
- Objects trigger syntax would be
- Relationships begin with
objects. If you wanted to access a property in a relationship, you would use{{objects.<object_type>[#].relationship.<attribute>}}.- Relationship trigger syntax would be
{{trigger.relationship.<attribute>}}.
- Relationship trigger syntax would be
- Webhook trigger data begins with
trigger. For example, you would access theidattribute from the trigger data below using{{trigger.identifiers.id}}.
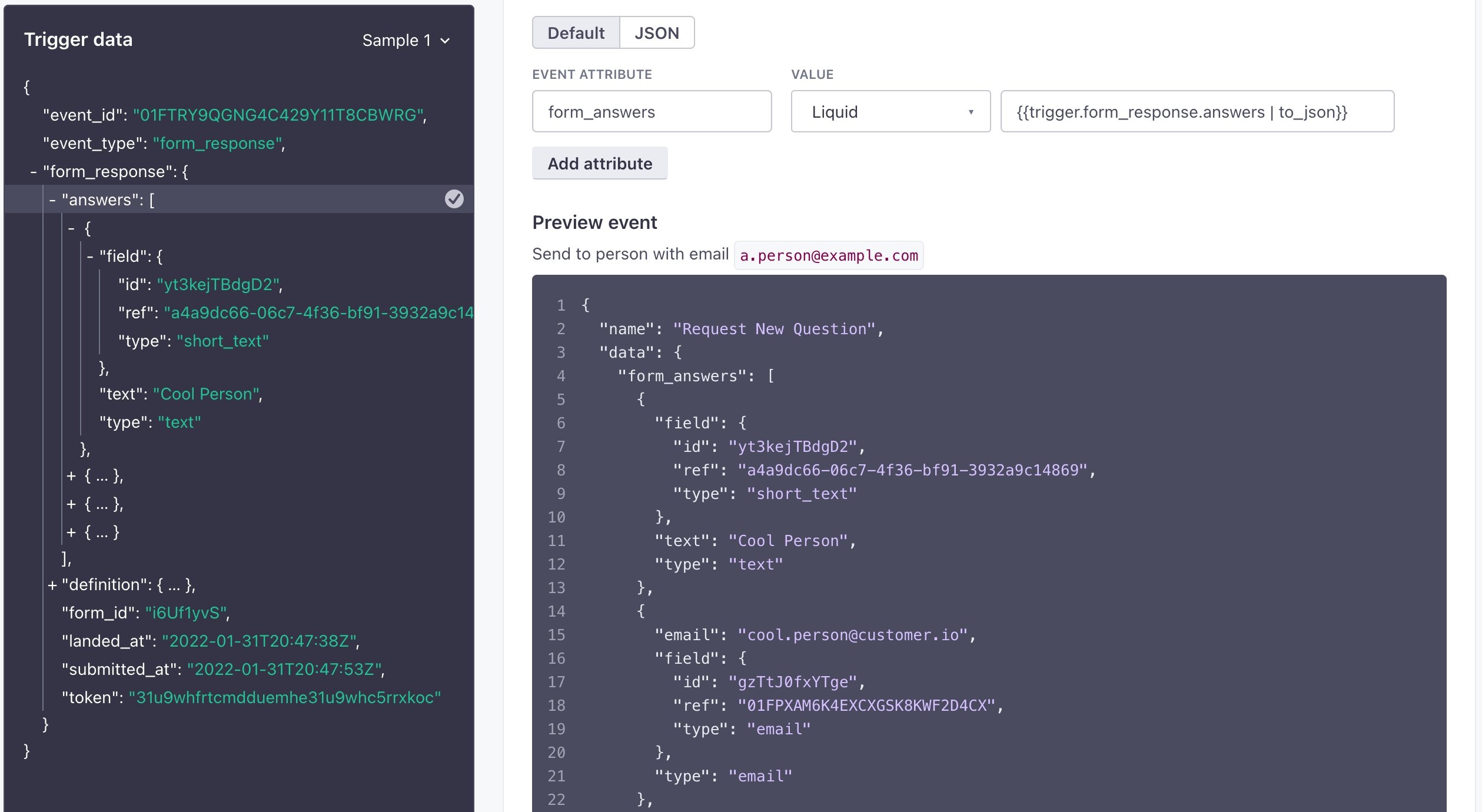
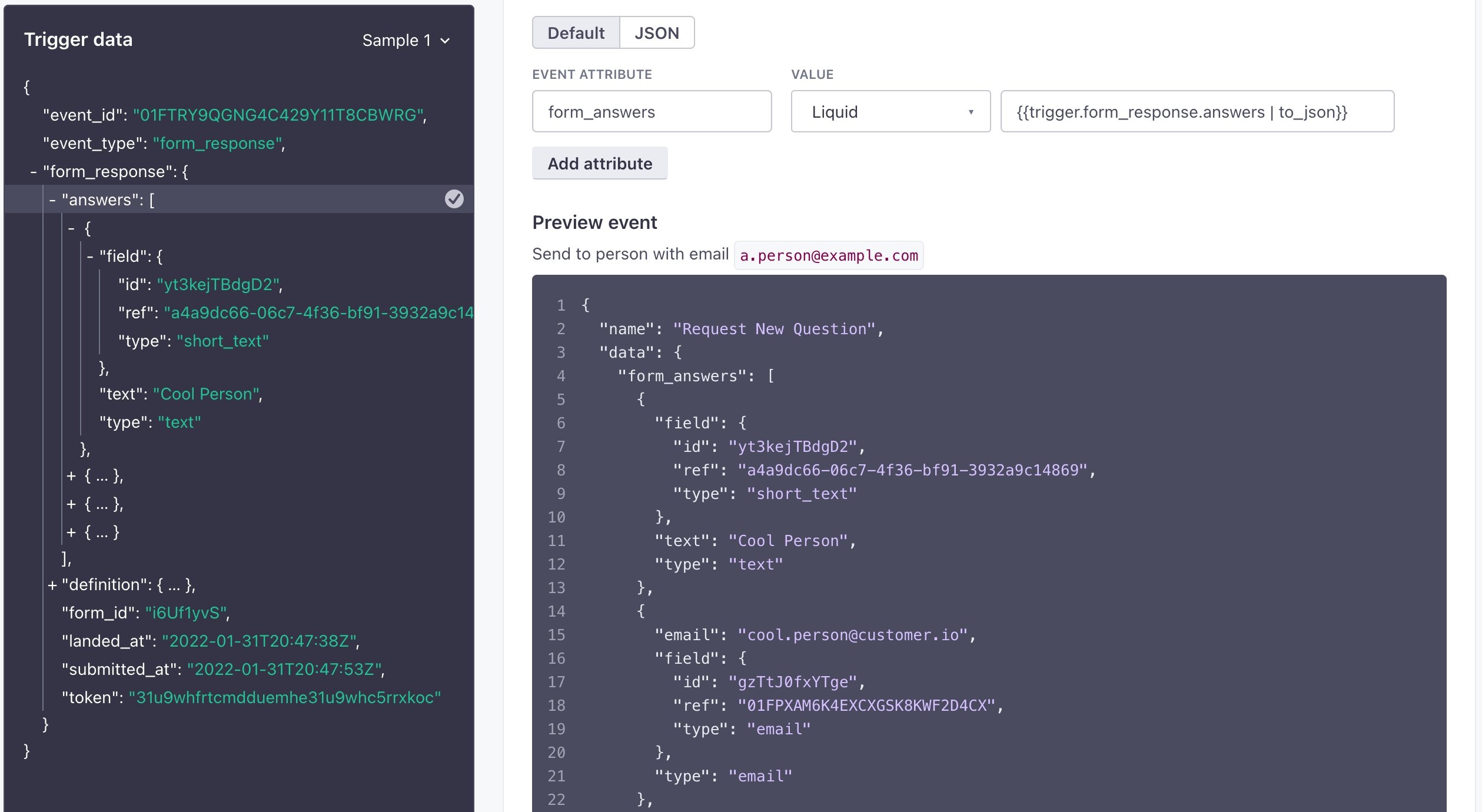
When you reference an array or JSON object, use to_json
By default, liquid maps objects and arrays to strings (or an integer, where applicable). Use | to_json when you reference an object or array in your outgoing webhook to avoid errors and maintain the original shape of your trigger data!
{
"name": "purchase",
"identifiers": {
"id": "abcd-1234",
"email": "person@example.com"
},
"purchased_at": "Fri, 04 Feb 2022 23:49:39 GMT",
"total": 123.45,
"items": 2,
"tax": 10.45
}
Liquid with arrays and objects
By default, liquid maps arrays and objects to strings (or, if an array contains only integers, liquid maps it to a single, concatenated number). You need to use to_json to maintain the shape of arrays or objects in your event. Otherwise, you won’t be able to access properties inside the array or object in campaigns or segments that use your event.
With to_json | Without to_json |
|---|---|
  |   |
For example, if you want to send an event with the purchase array from the trigger data below, you would format your liquid like this: {{trigger.purchase | to_json}}. The to_json tag also maintains the original data type of items inside the object—strings, numbers, etc.
{
"name": "purchase",
"identifiers": {
"id": "abcd-1234",
"email": "person@example.com"
},
"purchased_at": "Fri, 04 Feb 2022 23:49:39 GMT",
"total": 123.45,
"items": 2,
"tax": 10.45,
"purchase": [
{
"product_name": "shoes",
"sku": 1234,
"qty": 1,
"price": 73.00
},
{
"product_name": "socks",
"sku": 5678,
"qty": 4,
"price": 40
}
]
}
Examples
When you add trigger data to your event with liquid, you can modify or even transform values to better support the things you want to do in Customer.io
See the liquid tag list to see all the ways you can modify these values. But, using the event above, here are a few quick examples of what you can do:
Reformat the purchase_at ISO date-time to a Unix timestamp using date %s.
"created_at": "{{ trigger.purchased_at | date: %s }}"
outputs 1644018579
Prepend or append the event name with a static value with append or prepend.
"name": "{{trigger.name | prepend "online_" }}"
outputs: online_purchase
Map the product names from the purchase array to a single key using map.
"products_purchased": "{{trigger.purchase | map: 'product_name'}}"
outputs: shoes, socks
Use JavaScript to modify event properties
You can manipulate values that you set in your event with JavaScript. When you use the JavaScript option, you’ll either produce a return statement for each data attribute in your event, or switch to the JSON editor and return an object containing all your event data properties. You can set properties from any source available in your campaign—trigger data, attributesA key-value pair that you associate with a person or an object—like a person’s name, the date they were created in your workspace, or a company’s billing date etc. Use attributes to target people and personalize messages. Attributes are analogous to traits in Data Pipelines., event properties, snippetsA common value that you can reuse with Liquid in messages and other workflow actions—like your company address. You can store Liquid inside a snippet, making it easy to save and reuse advanced values and statements across your messages., etc.
For example, if you wanted to access a person’s id from the object we used in our Liquid example above, you would use return triggers.identifiers.id;.
See our JavaScript quick reference guide for more examples to help you take advantage of JavaScript in your workflow.
You can’t use Liquid inside JavaScript
When you use the JavaScript option, you must manipulate values with JavaScript. If you try to return a snippet value that contains Liquid, you’ll receive an error.