Choosing the Right Email Editor
We have several different editors available to you when you go to build your emails. Which editor is best for you depends on your use case and experience! This document provides an overview of our editors to help you pick the one that works best for you.
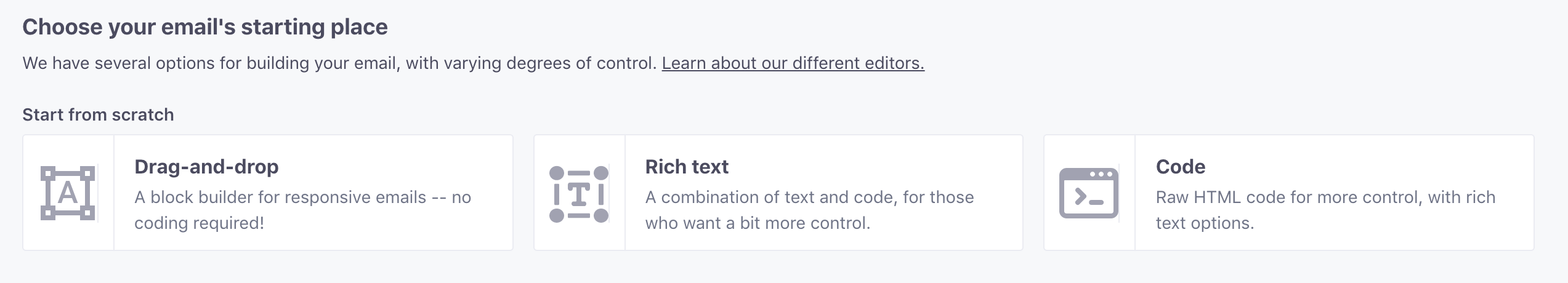
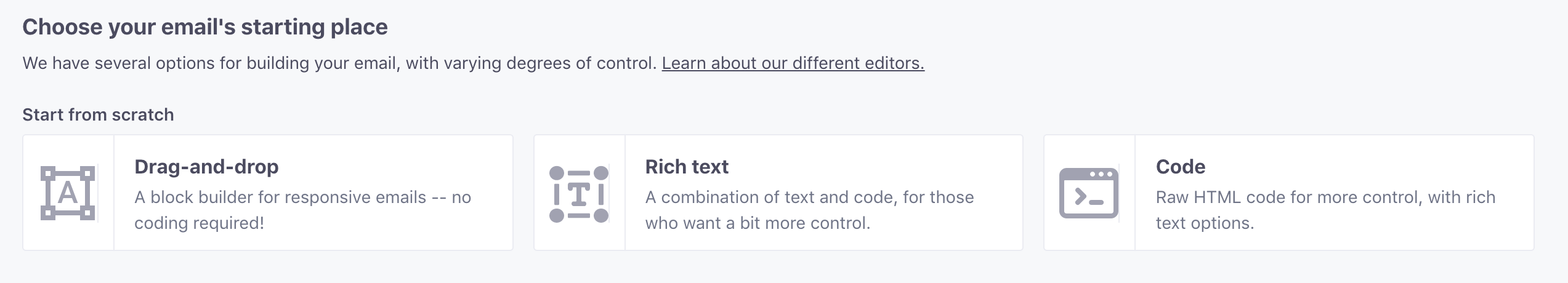
The editor choice menu
Whenever you start composing a new email, you’ll see a menu that looks like this:


From here, you can choose exactly which one of our editors you want to use to compose that particular message. If you’ve already composed or created some emails before, they’ll be available for selection in the tabbed Start from existing email menu below.
The options at the top allow you to start an email from scratch in that editor, while the tabs allow you to select a previous email built in each editor as a starting point.
Our three editor types
Drag-and-drop
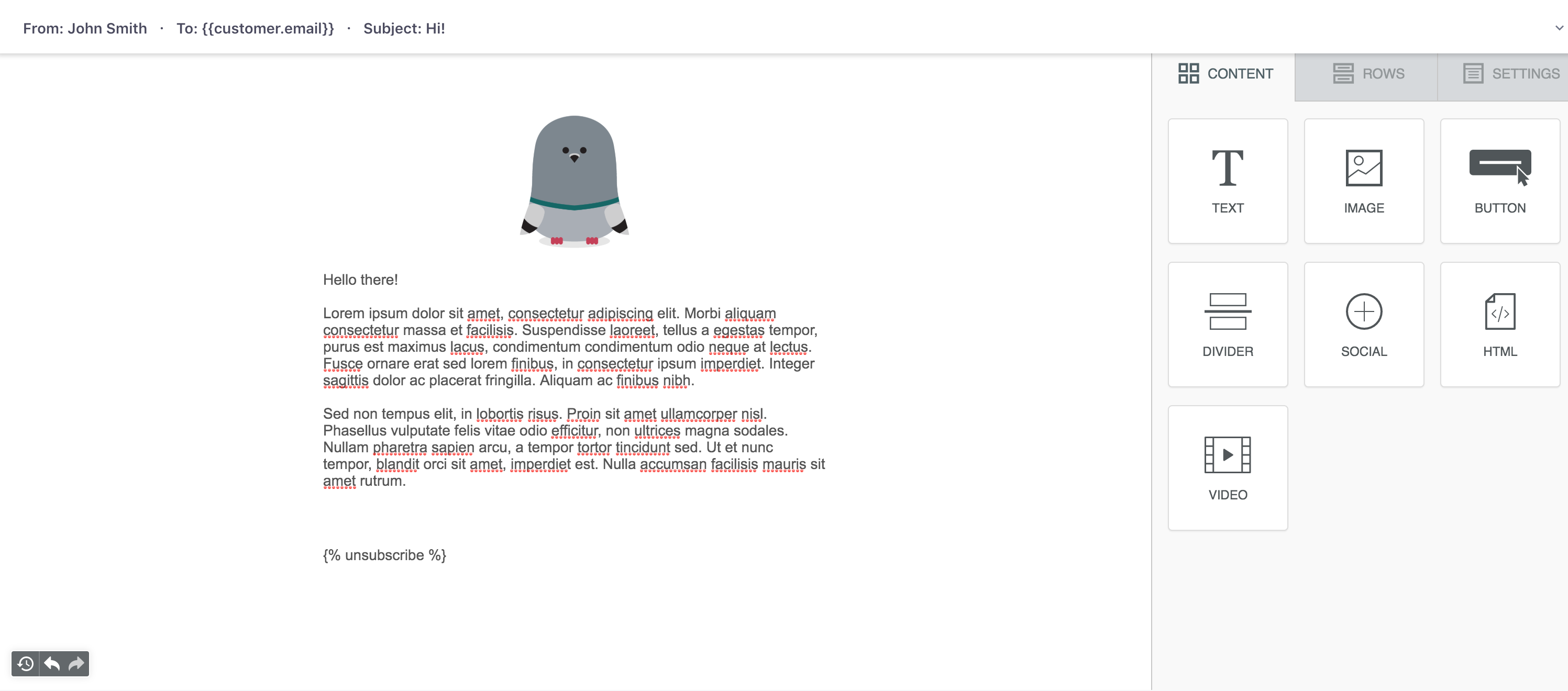
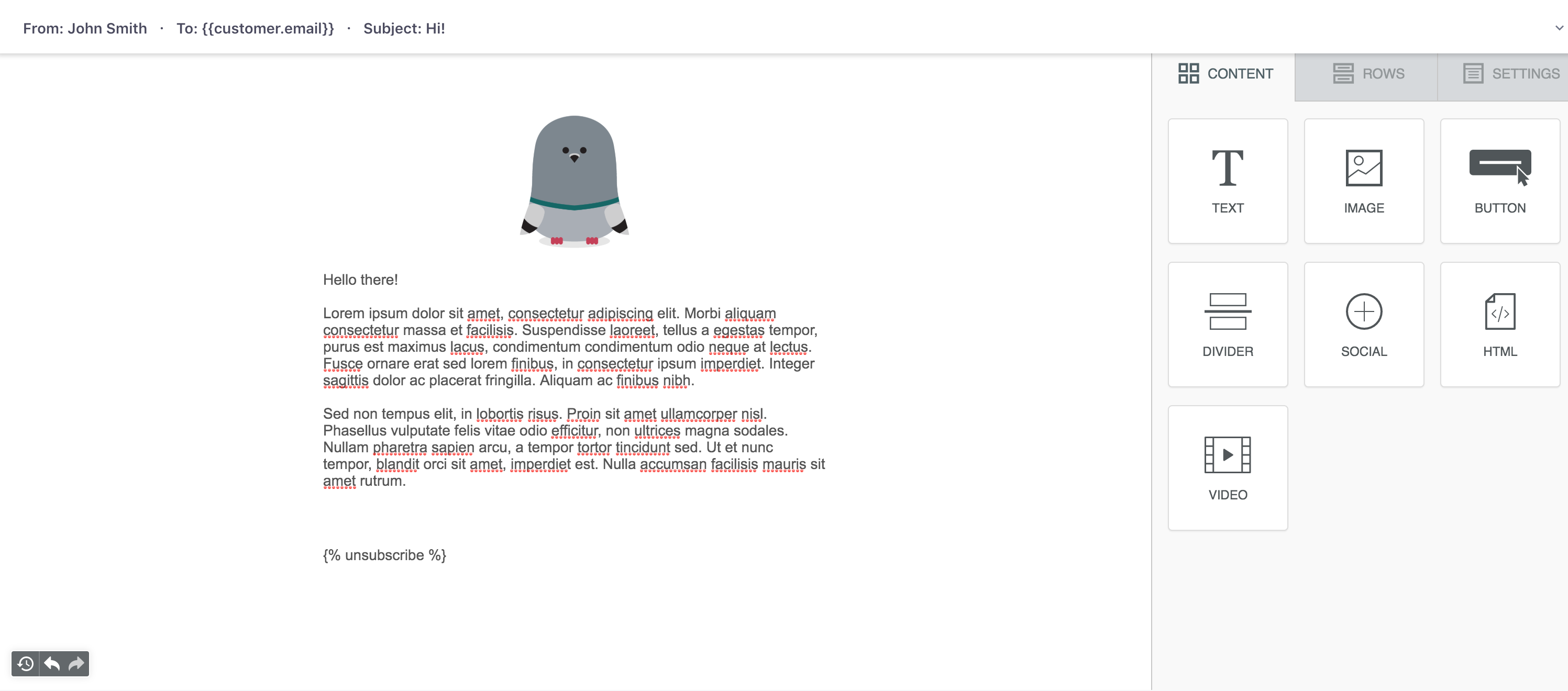
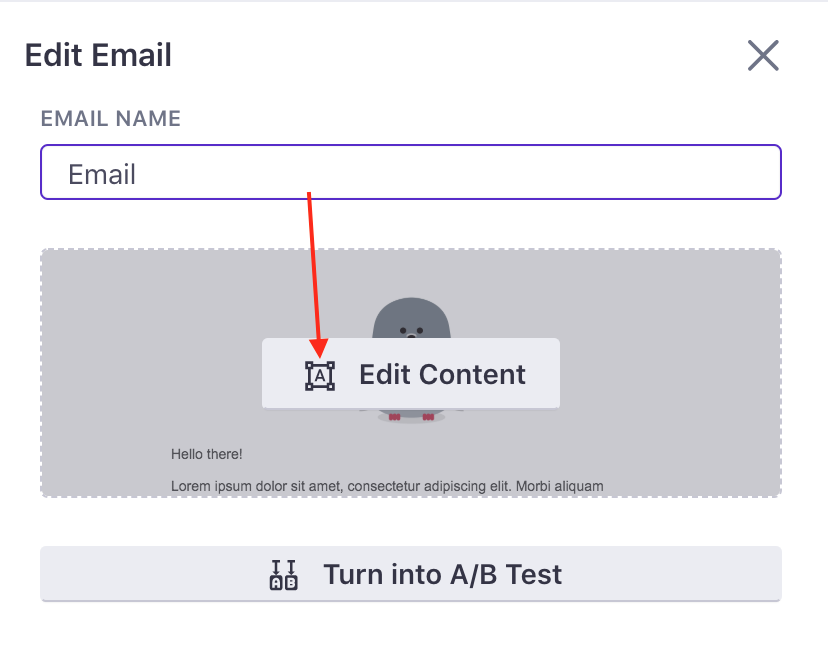
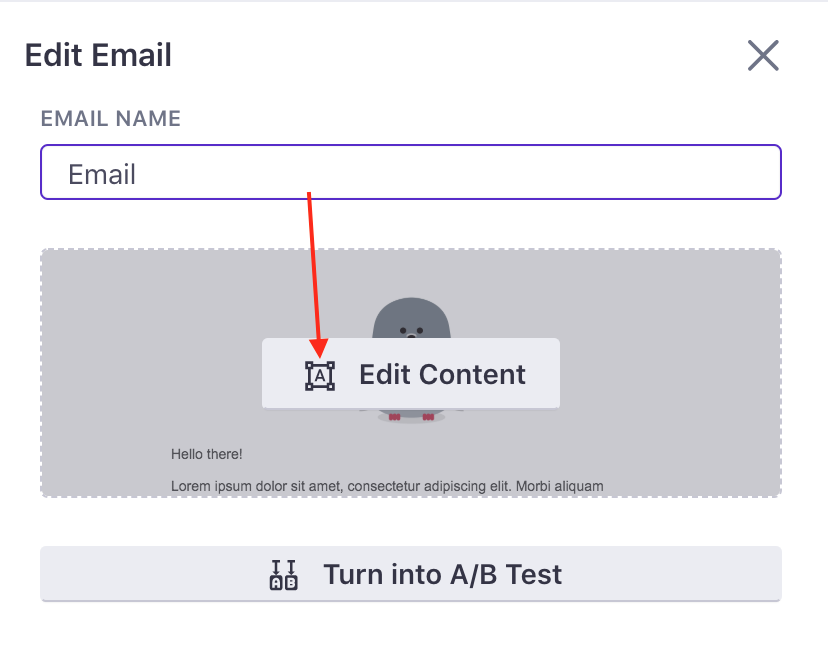
Our drag-and-drop editor allows you to quickly build responsive emails without coding. It looks like this:


You can quickly add blocks of content, columns, and easily drop in items like images, buttons, social links, and set global styles. When clicking your email to edit it, you can see that it was built using the drag-and-drop editor:


Drag-and-drop editor documentation
If you need specific help with our editor, we have two pieces of documentation to get you started:
- Getting started with drag-and-drop: the basics of how to use columns, images, customize your headers and navigation, and so on.
- Drag-and-drop editor FAQ: some of the most common questions we’ve received about this editor and upcoming features.
- Troubleshooting your drag-and-drop emails
Rich text


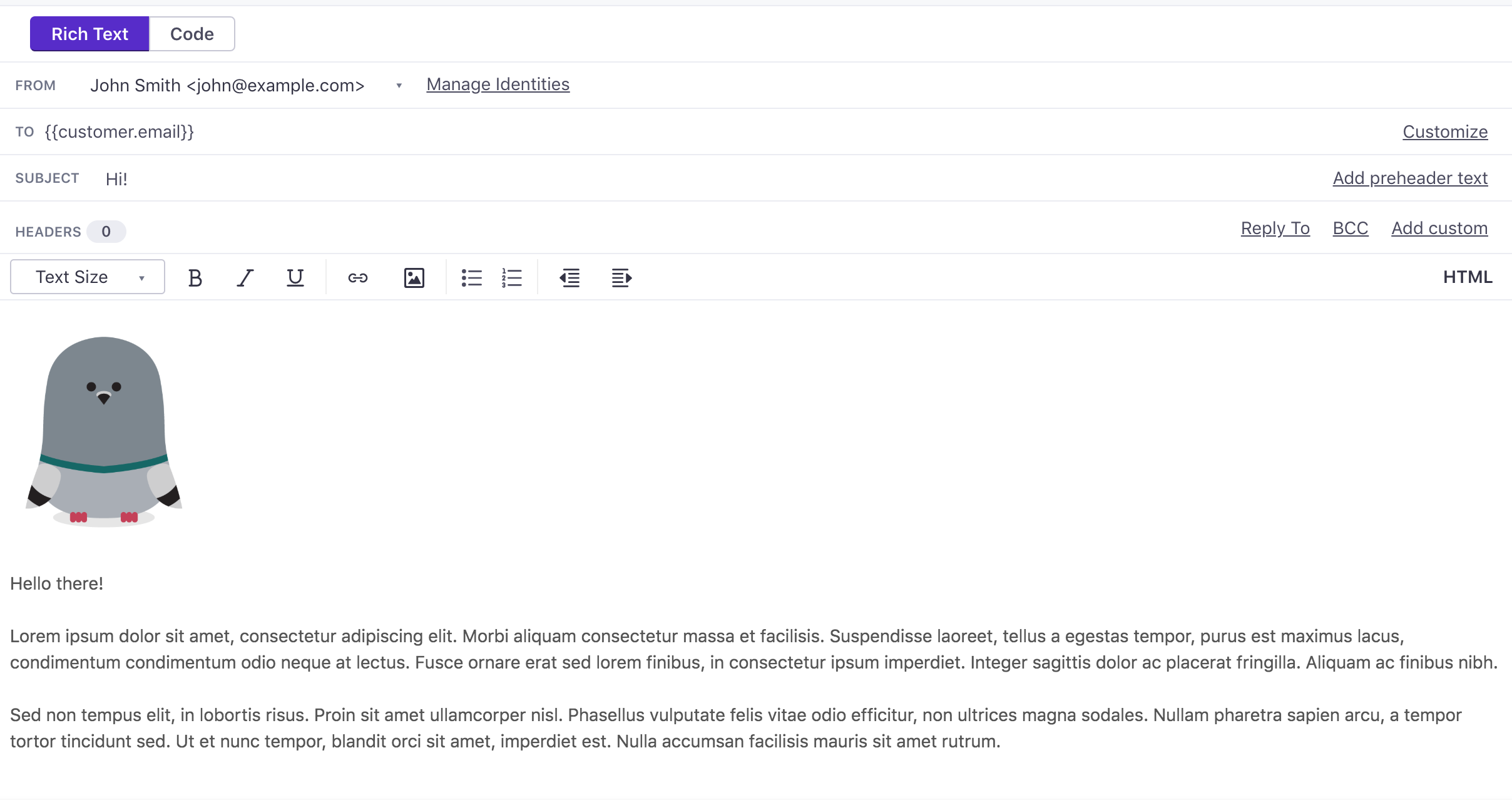
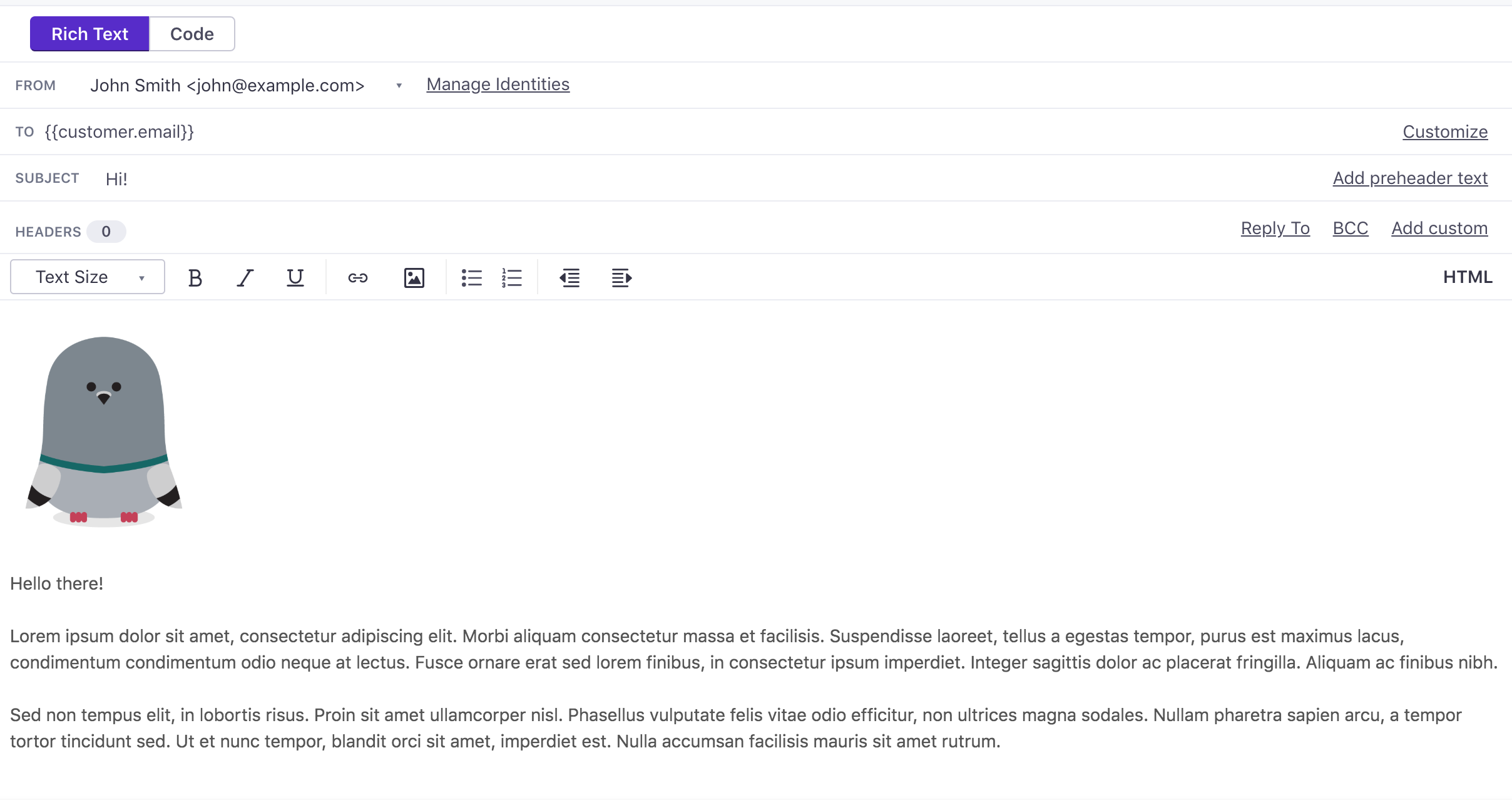
This editor is great if you need a little more control than what drag-and-drop offers, but don’t want to dig into exact email code. This uses our existing Layouts to wrap around the emails, so if a “global header and footer” is a must, use the rich text editor!
You can identify emails using the rich text editor in the workflow by this icon:


Related documentation
Code
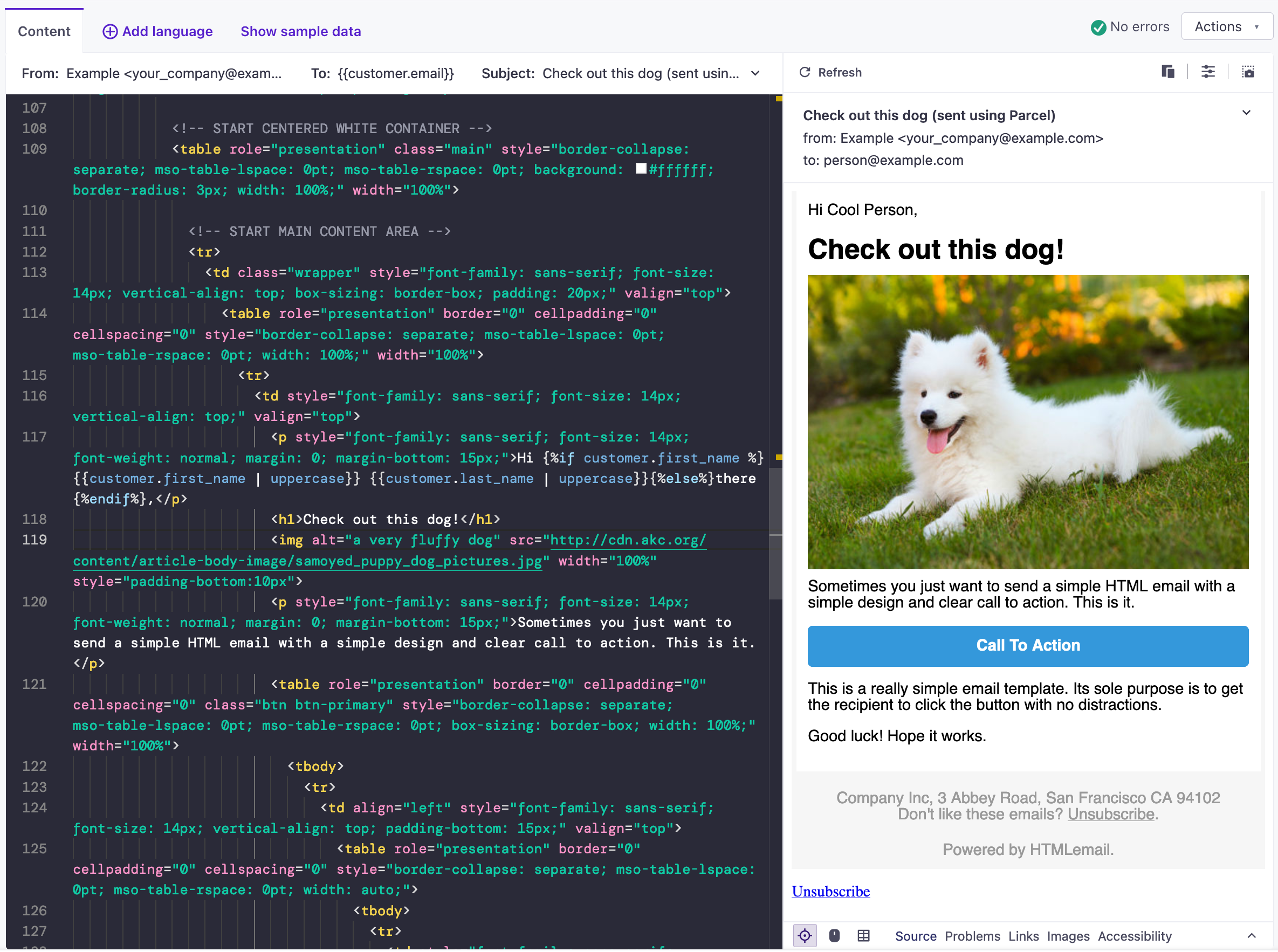
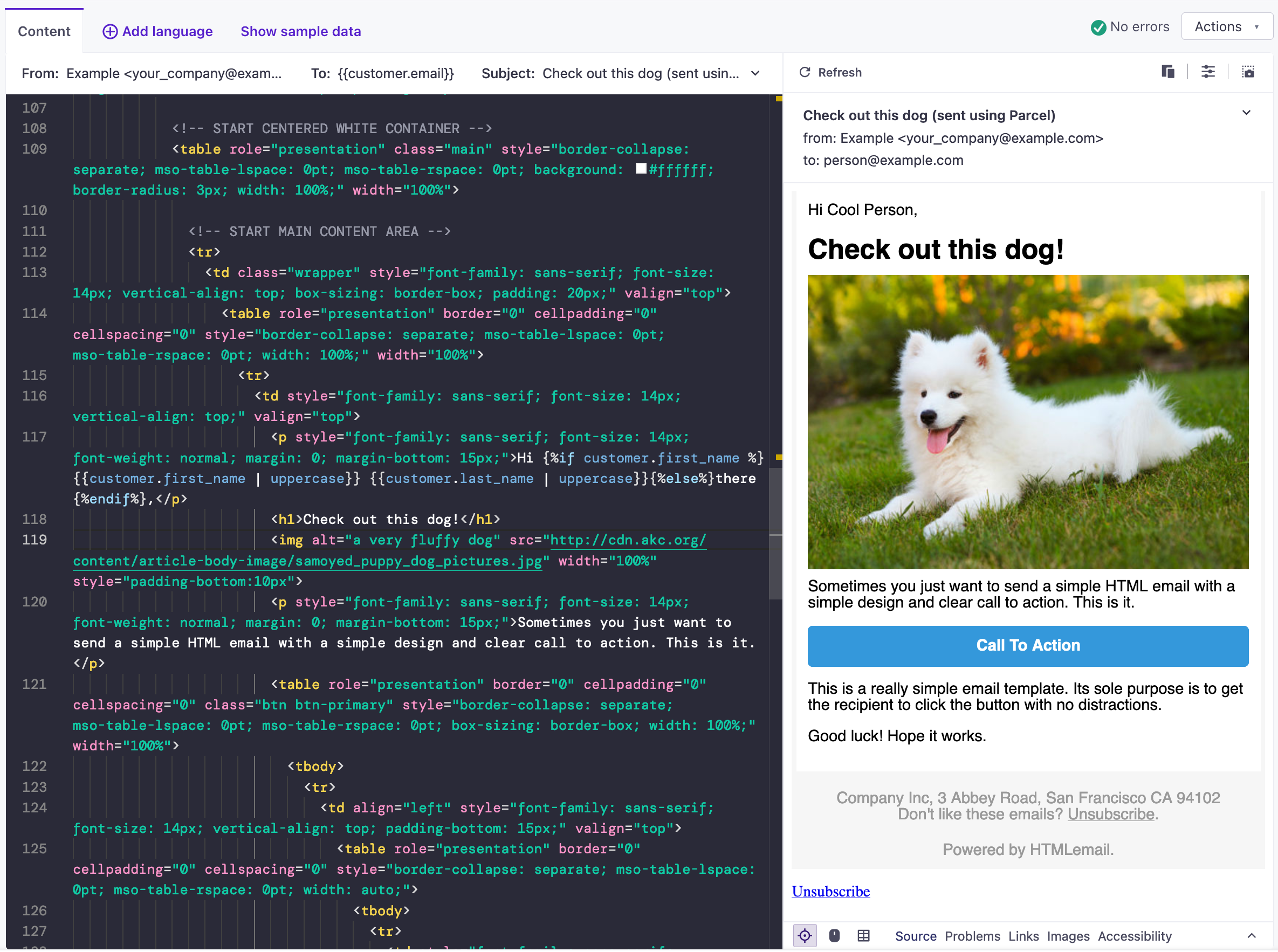
We’ve partnered with Parcel to help you code better emails. Our code editor comes complete with syntax autocomplete, responsive previews, and an Inspect Element mode that helps you find code when you click elements in your preview.


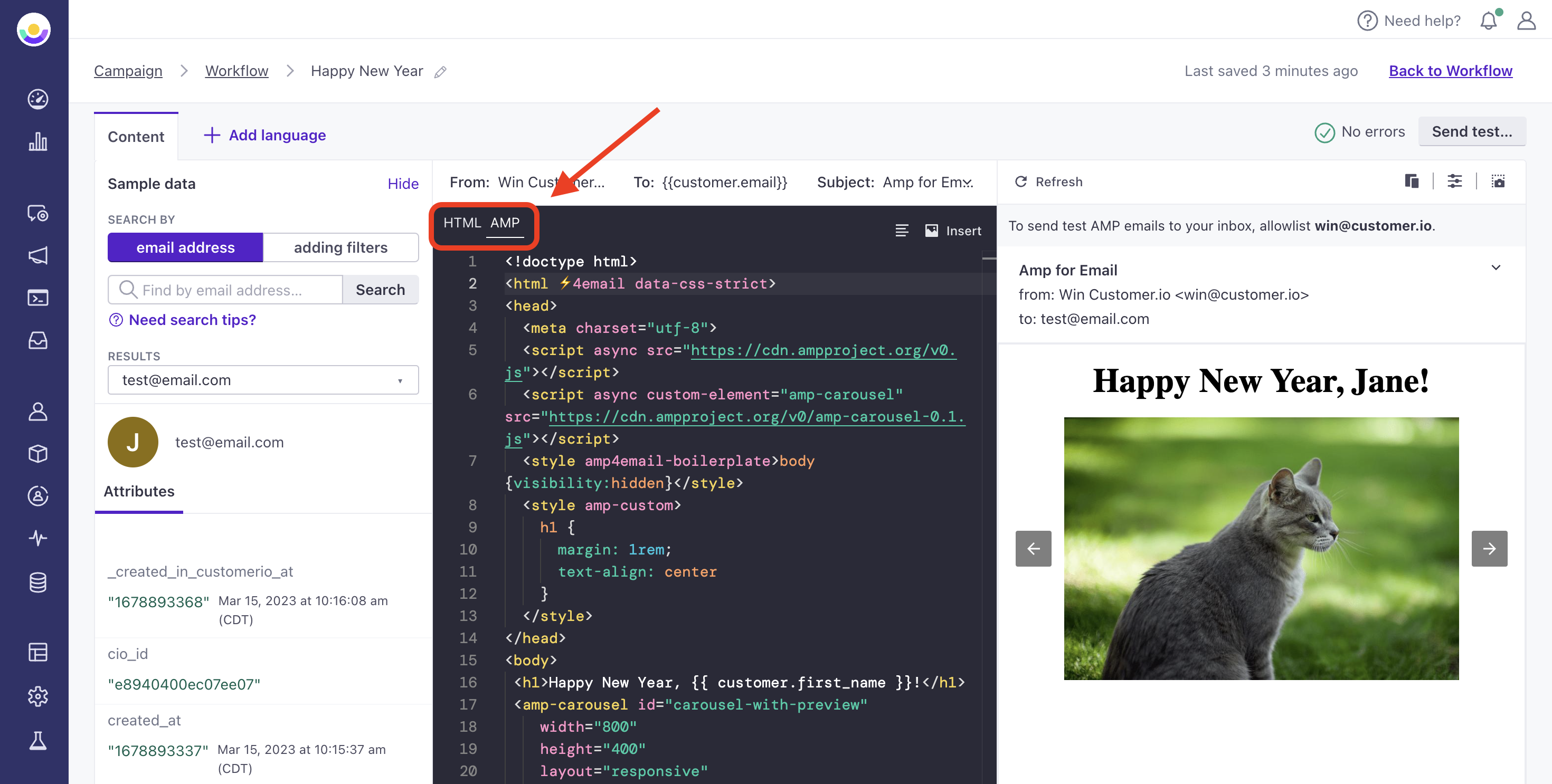
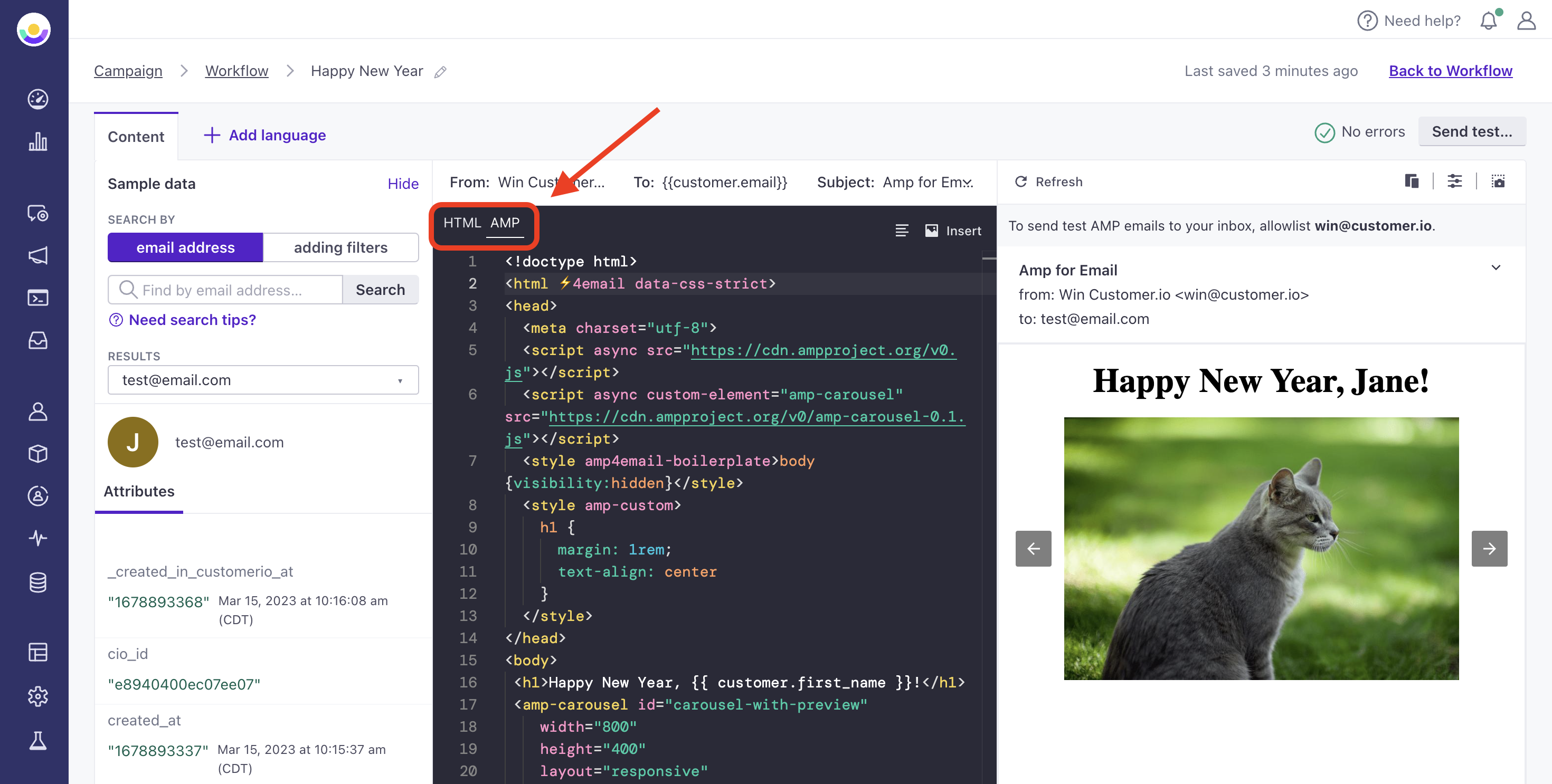
You can switch between tabs for writing HTML exclusively and AMP.


The code editor is a great option for you if you want complete granular control over every aspect of your email. The HTML editor also combines with Layouts.
You can identify emails created using the code editor in the workflow with the icon.
Related documentation
- Our email code editor, powered by Parcel
- How our Layouts work with this editor
- Customizing your Layouts
- Disabling CSS pre-processing
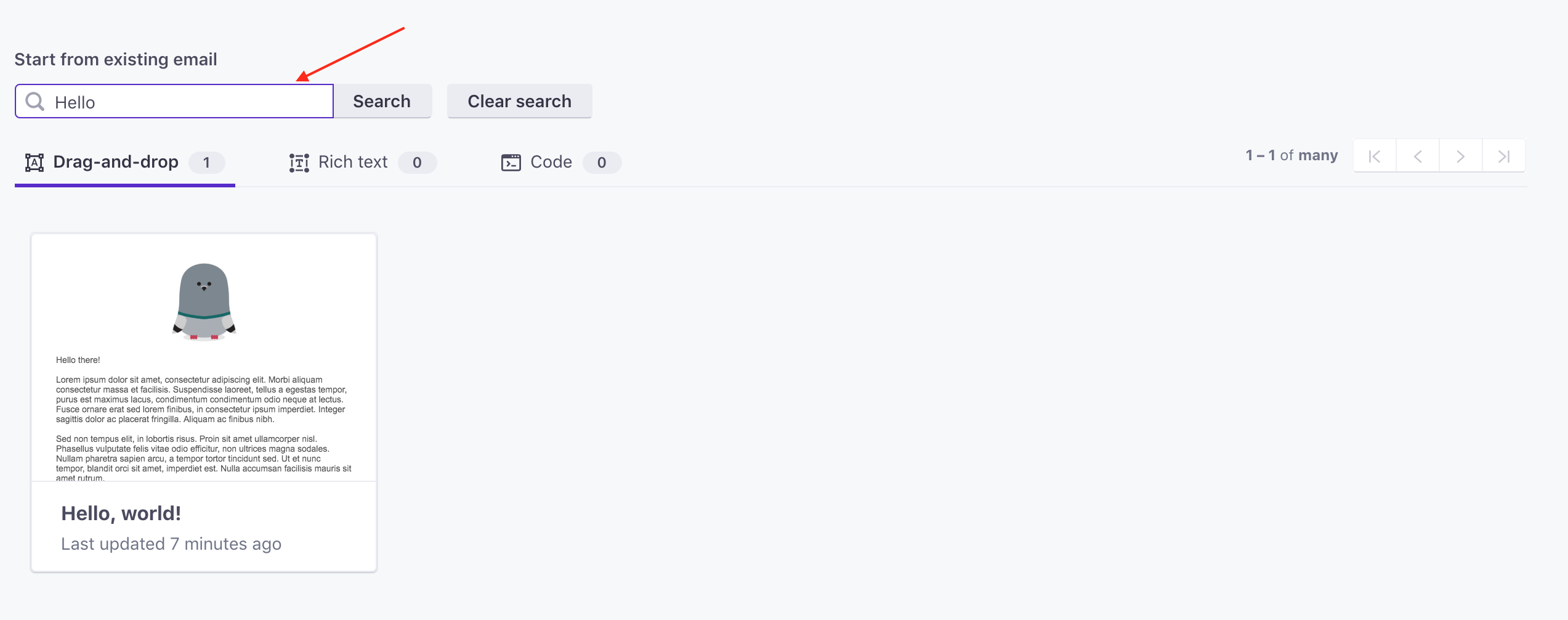
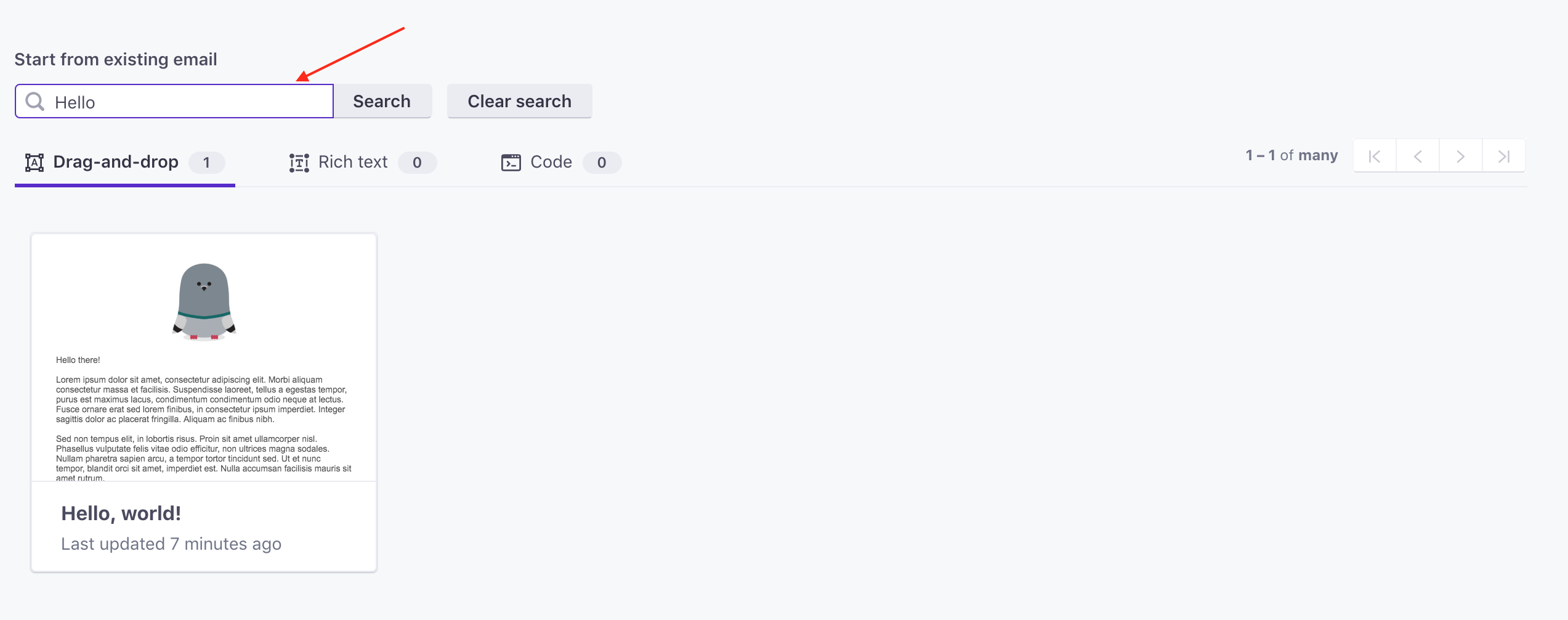
Starting from a previous email
As mentioned above, you can choose previously made emails as a starting point. Search by its name or select from the options below the search bar.


Don’t worry about your old design being overwritten; this will be saved as its own unique email.

