CSS pre-processing
What’s CSS pre-processing?
By default, we process CSS styles with Premailer to improve rendering. We pre-process emails created in the code and rich text editors before they leave Customer.io. Premailer:
- Converts CSS styles to inline attributes
- Converts relative paths to absolute paths
- Checks CSS properties against email client capabilities
You can find more details on Premailer’s website, as well as in their Github repository.
Why disable it?
If you’re using a custom email template that was already pre-processed, running it through Premailer may cause issues with your layout. This most frequently happens with responsive email templates on mobile devices.
Disabling CSS pre-processing means that your CSS will stay exactly as specified in your template, avoiding these problems.
By email editor
We have three email editors and each has a different relationship to CSS pre-processing:
- Drag and drop - CSS pre-processing is always disabled
- Rich text - CSS pre-processing is always enabled
- Code - CSS pre-processing is enabled by default, but you can disable it
Note, you can only disable CSS pre-processing for emails created in the code editor.
If you have any questions about this, please let us know!
Code editor
Workspace-level setting
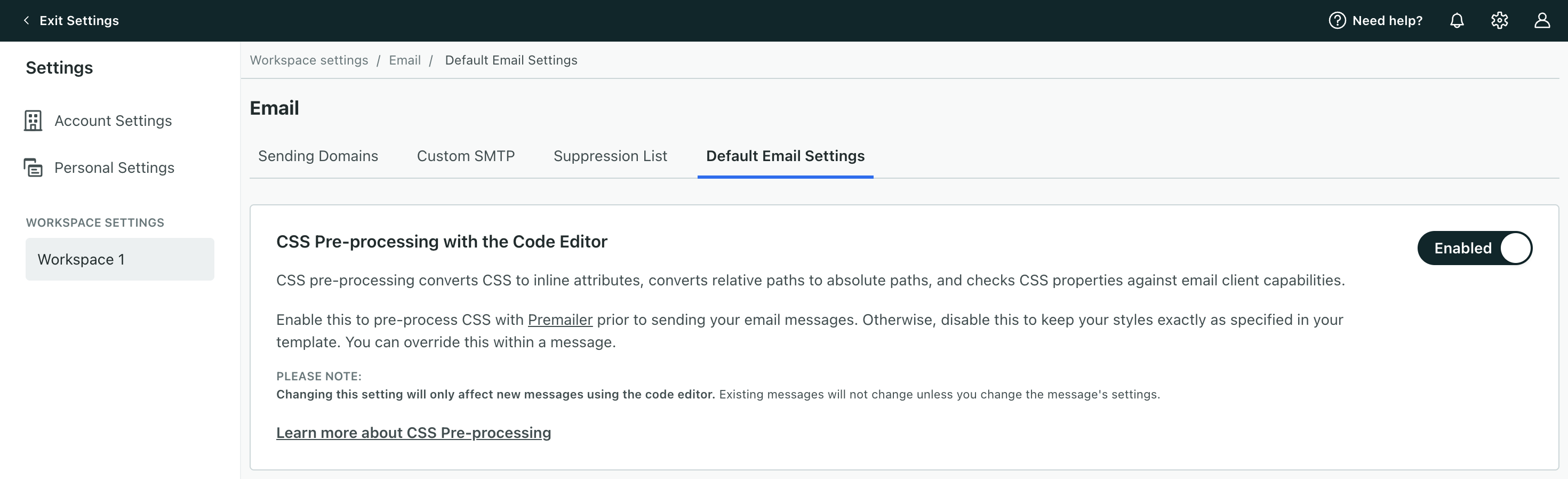
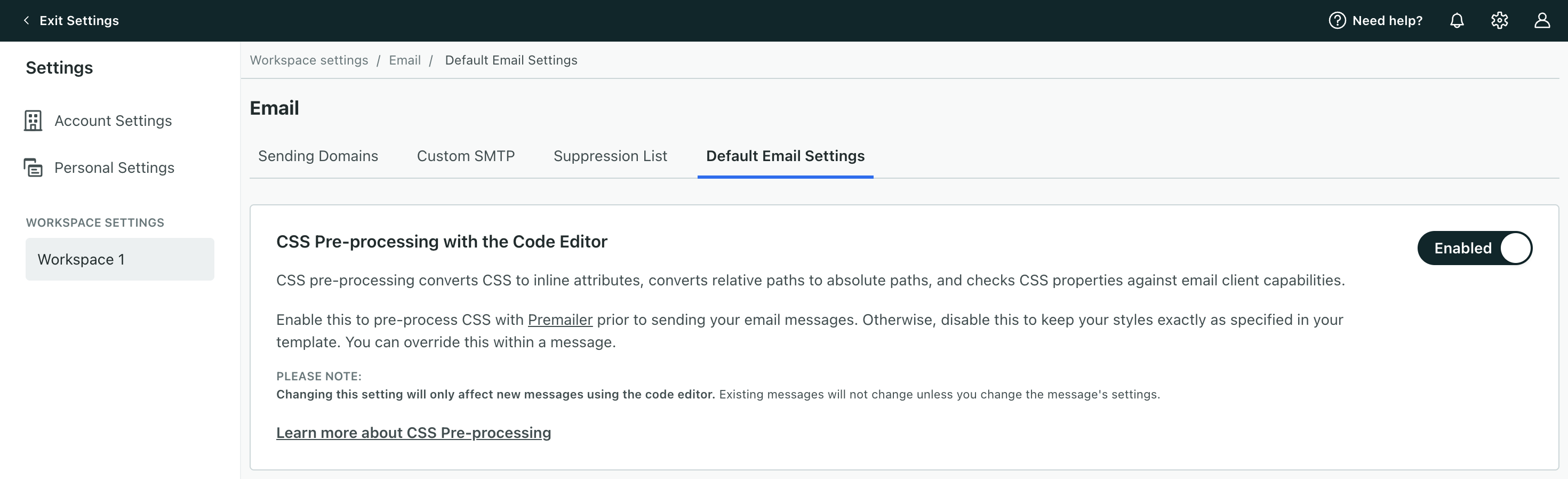
Within Workspace Settings > Email, you’ll see a Default Email Settings tab. Click this to manage CSS pre-processing.


By default, the setting is enabled across your workspace. It only influences emails created in the code editor, not those made in the rich text or drag and drop editors.
Send a test message to yourself to see how your email will look with pre-processing enabled.
Disable pre-processing
If you disable the workspace-level setting, we will not apply pre-processing to any new emails created in the code editor. We will continue to pre-process CSS in any emails created while the workspace-level setting was enabled.
To change pre-processing on existing messages, change the email-level setting.
Email-level setting
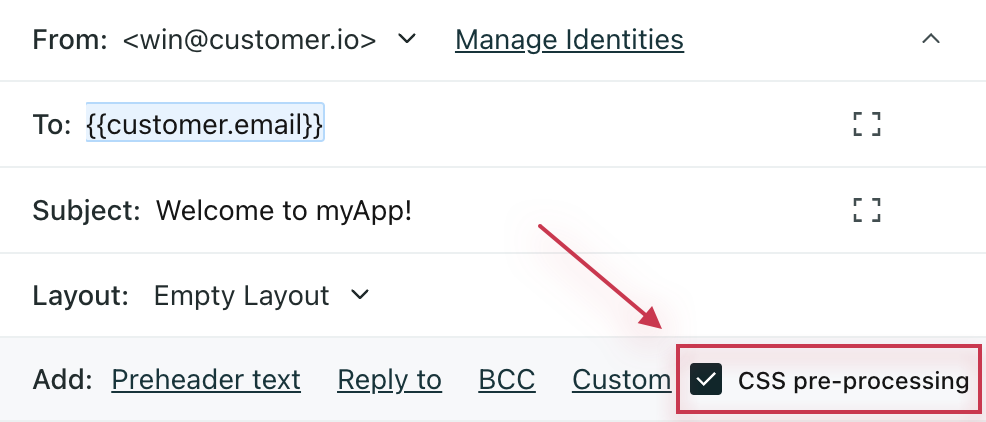
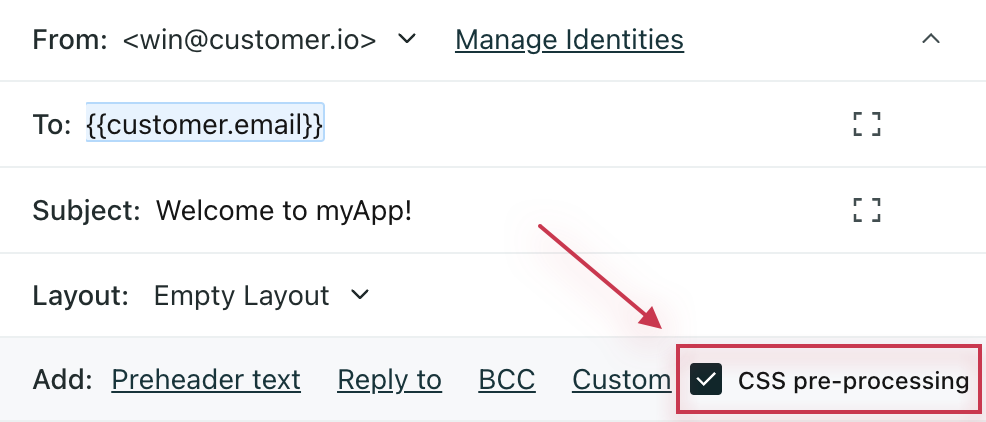
Within an email created in the code editor, you’ll see a checkbox for CSS pre-processing. By default, this is set to your workspace setting. The email-level setting takes precdence over the workspace-level toggle if, for instance, CSS pre-processing is disabled in your workspace but enabled for a message.


This is only available for emails created in the code editor, not those made in the rich text or drag and drop editors.
Send a test message to yourself to see how your email will look with pre-processing enabled.
Disable pre-processing
To disable CSS pre-processing on an email, uncheck the CSS pre-processing box in the header.
Send a test message to yourself to see how your email will look with pre-processing disabled.

